資源:拼貼紋理,花紙紋理,紙張紋理
第一步:創建形狀
我們將首先創建一個1200px x 1200px文件。
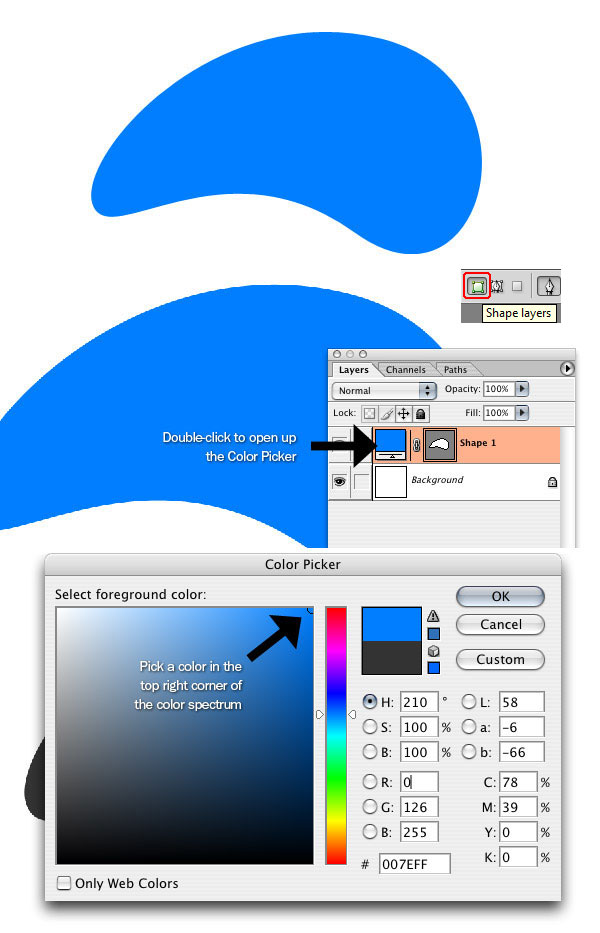
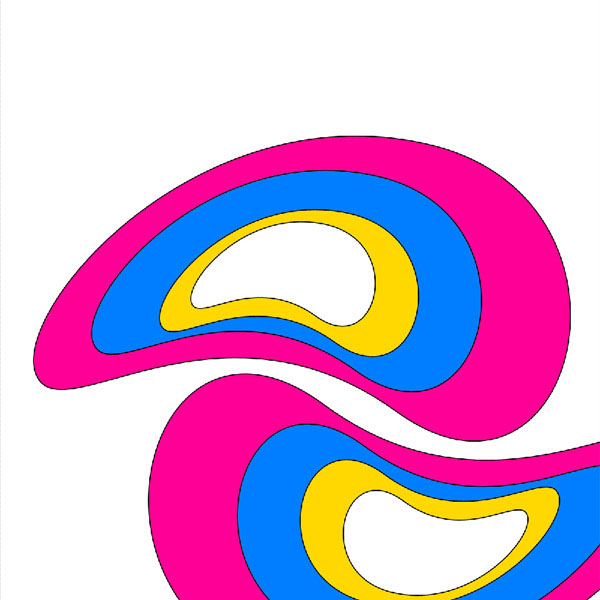
我們將創建一個抽象的造型,使用鋼筆工具(P),像我在下面的東西。 確保你做的是個形狀圖層,而不是路徑,你可以通過在選項欄中更改此設置。
更改顏色(雙擊顏色選擇框以打開顏色編輯器對話框中)到藍色(#017eff)。

第二步:添加更多的形狀
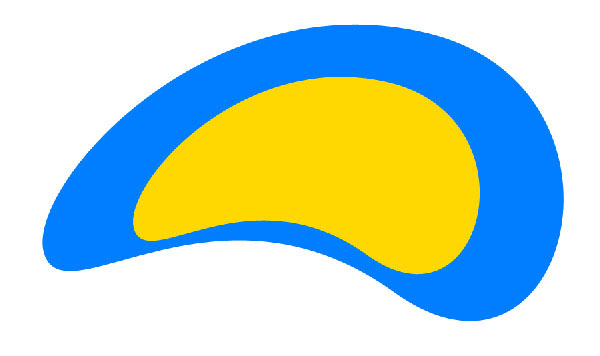
我們將重復的形狀層,我們只是用Ctrl+ j來復制。
選擇一個顏色,更改顏色為明亮的黃色(#ffd801)。
使用Ctrl+T(自由變換)轉換的形狀,按住Shift鍵保持在與原來的相同比例的形狀縮小。

第三步:添加更多的形狀
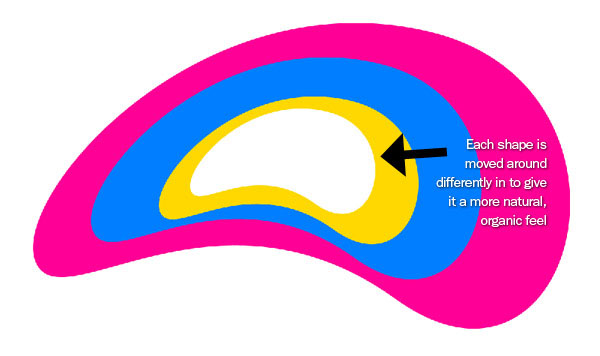
重復步驟2。 改變第一個顏色為白色(#000000)和第二個形狀(粉紅色fe0096一)。
然后適用移動工具(V),把白色的形狀往左靠一點。

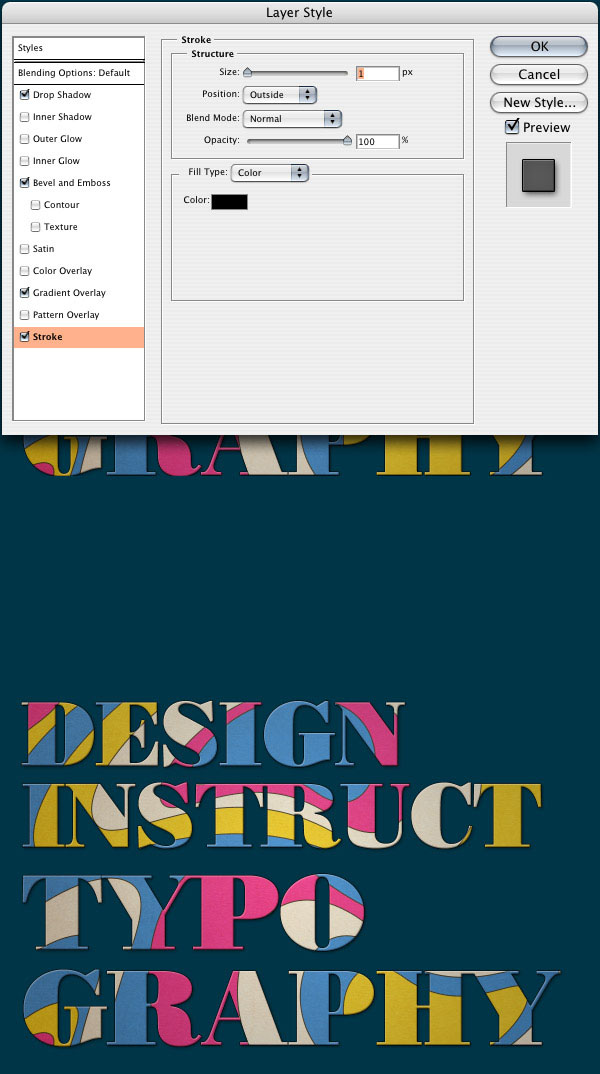
第四步:添加到形狀描邊
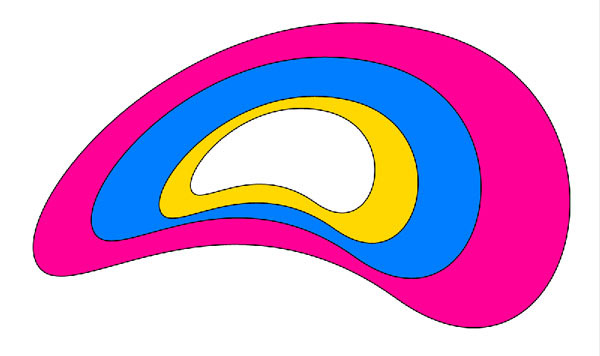
現在我們繼續,我們要添加在每個形狀的描邊。點擊圖層面板下面的添加圖層樣式,然后描邊,顏色為黑色(#000000),邊框大小為2. 然后復制圖層樣式,把每個圖層都粘貼一次。

第五步:創建文本背景
信件一個文件夾,命名為“Shape1”,然后把剛才做的圖層全都放進去。然后在復制出一個新的文件夾來,命名為“Shape2”。
在“Shape2”中適用CTRL+T自由變化工具,來旋轉它,可以選擇自己喜歡的方式,也可以按照下圖的樣子。

第六步:完成文本的背景
現在我們繼續復制文件夾,使用自由變換(CTRL+T),然后把他蓋住這個畫布,當然,它們之間還是要有空隙的。然后在到畫布的背景填充顏色(#017eff)。

第七步:添加復古外觀
現在我們把畫布的顏色改復古一點。我們利用素材來做,下載素材。
適用CTRL+T縮小紋理,布滿畫布,然后不透明度降低到40%。現在就是下面的效果,注意要保存自己的文件哦。

第八步:合并的圖層和添加文本
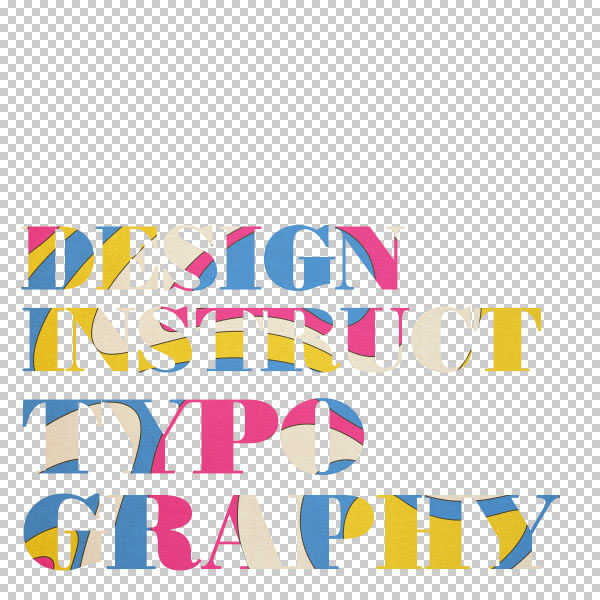
現在我們把所有的圖層合并在一起,按CTRL+E。然后輸入字體,這里我們為你準備了字體,但是這個字體是要收費的,所以建議大家去網上找下相似字體。

第久步:屏蔽文本背景
現在我們把字體放到背景圖層下面,然后選擇花紋圖層。按CTRL+AIT+G(創建剪切蒙板)。這樣背景就到字上面了,我們還可以移動背景更換自己想要的部分。

第十步:背景著色
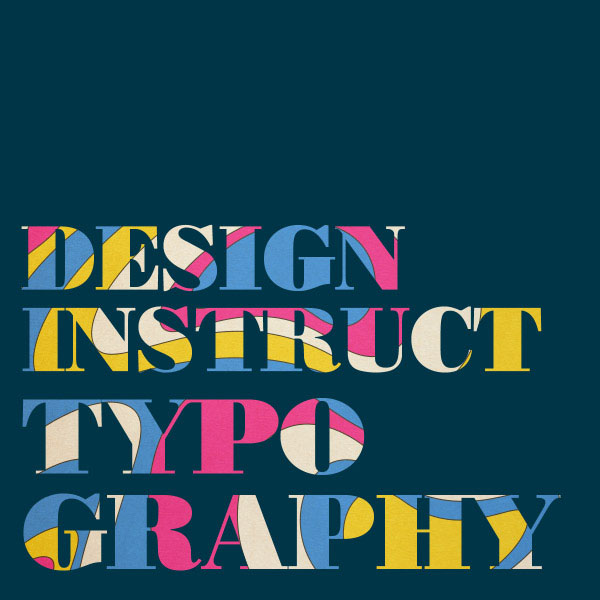
創建一個新層,并將其移動一直到了底部。 說它 的背景 ,并填寫喜歡藍顏色 #003547。

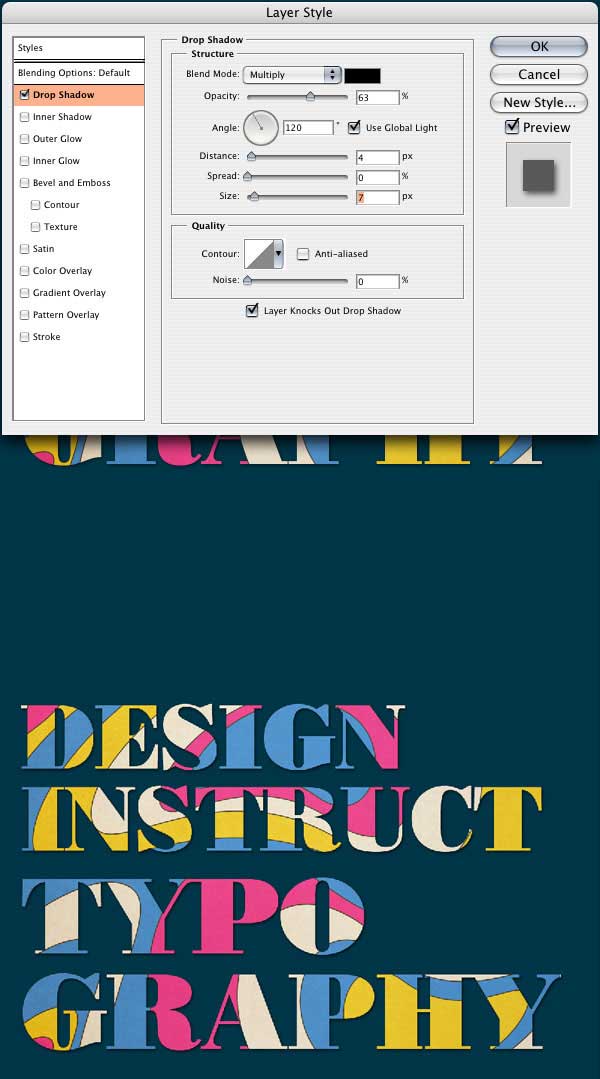
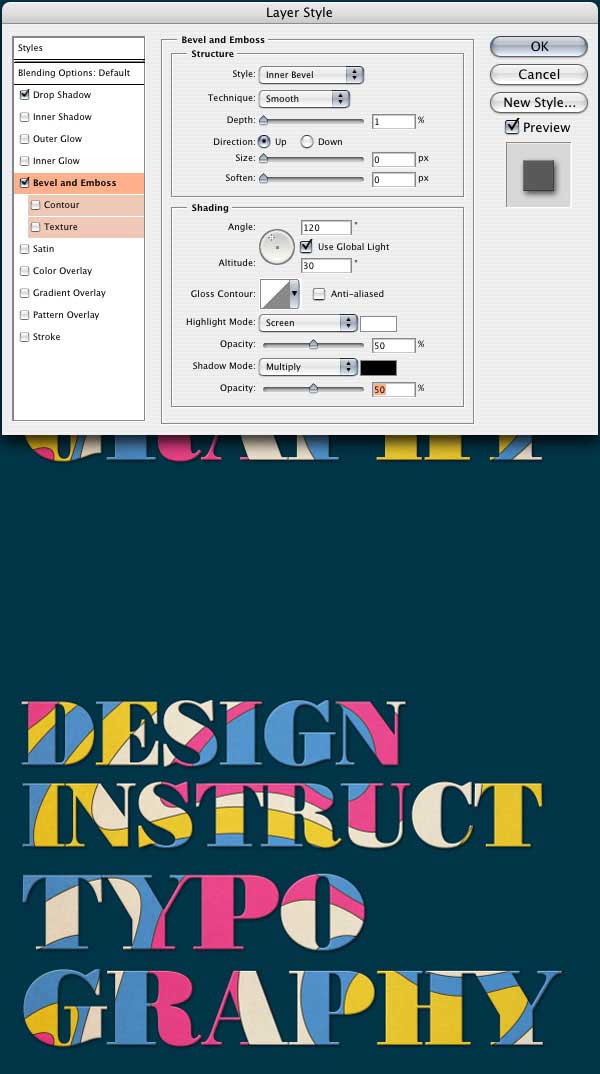
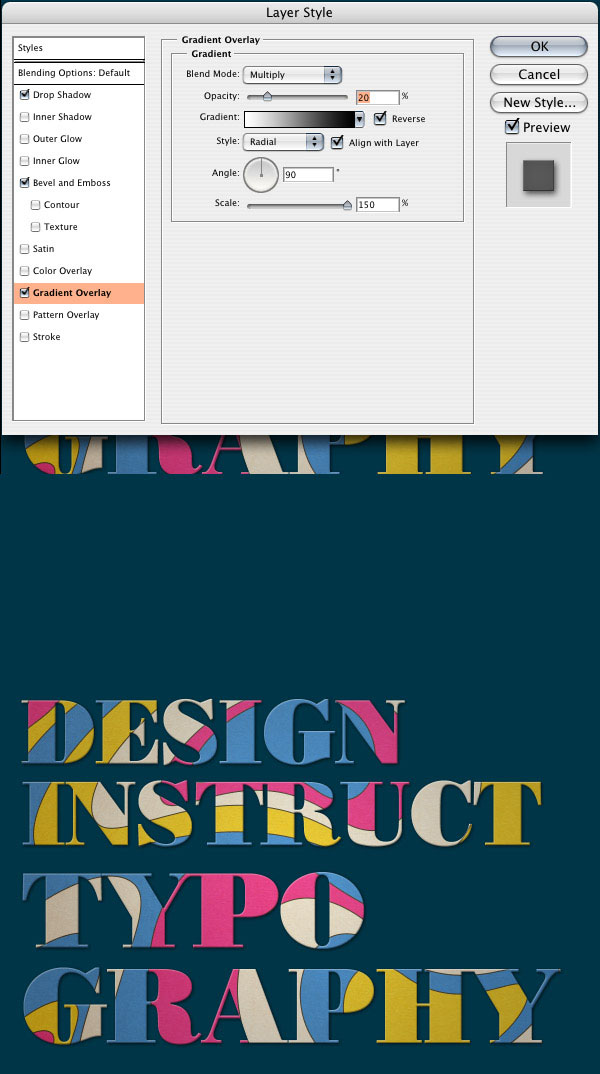
第十一步:添加陰影圖層樣式。
然后按照下面的樣式效果去添加。




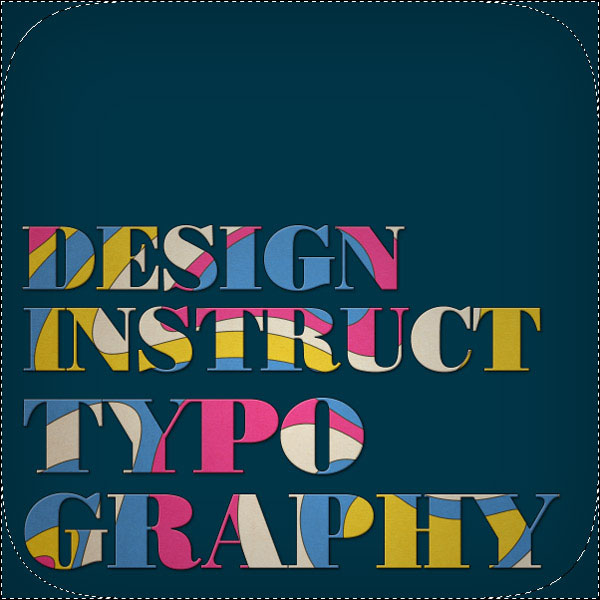
第十二步:添加陰暗背景。
現在我們在做下背景,選擇矩形選取工具,然后羽化,大小為:100PX。把整個畫布都選滿。然后按CTRL+SHIFT+I反選。就出現下面的效果,然后我們在填充黑色,透明度改為50%。



 下載
下載 
 下載
下載  下載
下載 

 下載
下載 
 下載
下載 
 下載
下載  下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載 
 下載
下載 
 下載
下載  下載
下載  下載
下載  下載
下載  喜歡
喜歡  頂
頂 難過
難過 囧
囧 圍觀
圍觀 無聊
無聊








 王者榮耀賬號惡
王者榮耀賬號惡 MARVEL Strike
MARVEL Strike  2017年10月手游
2017年10月手游 比官居一品好玩
比官居一品好玩