關于響應式Web設計:HTML5和CSS3實戰這本書,小編看到不少讀者這樣評價——前半部分講解responsive design,后面都是一些對html5、css3功能的羅列,沒總結學習過的同學可以讀一下,實際5~8章是可以略過,直接跳到最后一章吧!——其實不用這么絕對嘛!因為還有另外一撥讀者表示——前半段介紹RWD得蠻好的,后面有點湊了,講CSS3和HTML5新特性,比較離譜的還分析HTML5 表單的新屬性。——好了,言歸正傳,本節內容東坡小編為大家整理帶來的是一份pdf格式高清完整版無水印響應式web設計電子書,以下是相關介紹,希望對大家有所幫助!
響應式web設計電子書目錄
第1章 HTML5、CSS3及響應式設計入門 1
1.1 為什么智能手機很重要(而老版的IE不再重要) 2
1.2 響應式設計一定是最佳選擇嗎 3
1.3 響應式網頁設計的定義 3
1.4 為什么要在響應式設計上停滯不前 4
1.5 響應式網頁設計示例 4
1.5.1 下載視口調試工具 4
1.5.2 在線創意源泉 11
1.6 為什么HTML5很優秀 12
1.6.1 省時省力 12
1.6.2 新增了語義化標簽元素 13
1.7 CSS3為響應式設計和更多創新奠定了基礎 13
1.7.1 底線:CSS3不破壞任何東西 14
1.7.2 CSS3如何解決日常設計問題 14
1.8 看吶,不用圖片 17
1.9 HTML5和CSS3現在就能用嗎 20
1.10 響應式網頁設計不是靈丹妙藥 20
1.11 引導客戶:網站不必在所有瀏覽器中表現一致 21
1.12 小結 22
第2章 媒體查詢:支持不同的視口 23
2.1 現在就能使用媒體查詢 23
2.2 為什么響應式設計需要媒體查詢 24
2.2.1 媒體查詢語法 24
2.2.2 媒體查詢能檢測那些特性 26
2.2.3 用媒體查詢改造我們的設計 27
2.2.4 加載媒體查詢的最佳方法 27
2.3 我們的第一個響應式設計 27
2.3.1 我們的設計是固定寬度的,不要驚訝 28
2.3.2 響應式設計中要保證圖片盡可能精簡 32
2.3.3 小視口下的內容剪切 33
2.4 阻止移動瀏覽器自動調整頁面大小 34
2.5 針對不同視口寬度修正設計 37
2.6 響應式設計中內容始終優先 38
2.7 媒體查詢只是必要條件之一 42
2.8 小結 42
第3章 擁抱流式布局 43
3.1 固定布局經不起未來考驗 43
3.2 為什么響應式設計需要百分比布局 44
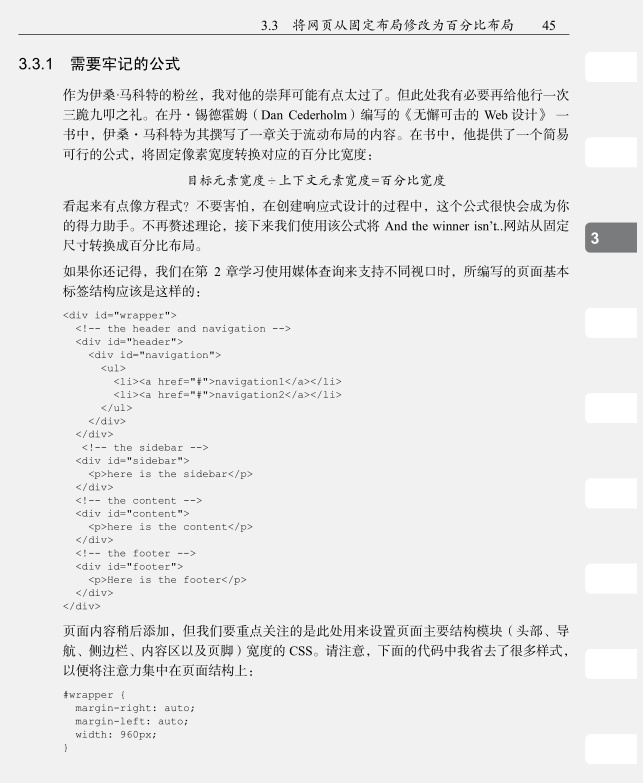
3.3 將網頁從固定布局修改為百分比布局 44
3.3.1 需要牢記的公式 45
3.3.2 設置百分比元素的上下文 47
3.3.3 必須時刻牢記上下文 52
3.4 用em替換px 54
3.5 彈性圖片 56
3.5.1 讓圖片隨視口縮放 56
3.5.2 為特定圖片指定特定規則 58
3.5.3 給彈性圖片設置閾值 59
3.5.4 超級全能的max-width屬性 61
3.6 為不同的屏幕尺寸提供不同的圖片 61
3.7 流動網格布局和媒體查詢的默契配合 66
3.8 CSS網格系統 66
3.9 小結 72
第4章 響應式設計中的HTML5 73
4.1 HTML5的哪些部分現在就能用 73
4.1.1 大多數網站可以用HTML5編寫 74
4.1.2 膩子腳本和Modernizr 74
4.2 如何編寫HTML5網頁 75
4.2.1 HTML5的精簡之道 76
4.2.2 HTML5標簽的合理寫法 76
4.2.3 偉大的<a>標簽萬歲 77
4.2.4 HTML的廢棄零件 77
4.3 HTML5的全新語義化元素 78
4.3.1 <section> 78
4.3.2 <nav> 79
4.3.3 <article> 79
4.3.4 <aside> 79
4.3.5 <hgroup> 79
4.3.6 <header> 81
4.3.7 <footer> 81
4.3.8 <address> 81
4.4 HTML5結構元素的實際用法 81
4.5 HTML5的文本級語義元素 87
4.5.1 <b> 88
4.5.2 <em> 88
4.5.3 <i> 88
4.5.4 在頁面中應用文本層語義元素 88
4.6 遵循WAI-ARIA實現無障礙站點 90
4.7 在HTML5中嵌入媒體 93
4.8 用HTML5的方法為頁面添加視頻或音頻 93
4.8.1 提供備用的媒體源文件 95
4.8.2 針對老版本瀏覽器的備用方案 95
4.8.3 和標簽的用法基本一致 96
4.9 響應式視頻 96
4.10 離線Web應用 99
4.10.1 離線Web應用概述 99
4.10.2 讓網頁可離線使用 99
4.10.3 理解manifest文件 100
4.10.4 頁面被自動加載到離線緩存 101
4.10.5 版本注釋的用途 101
4.10.6 離線訪問網站 101
4.10.7 離線Web應用的故障診斷 102
4.11 小結 103
第5章 CSS3:選擇器、字體和顏色模式 104
5.1 CSS3給前端開發人員帶來了什么 104
5.1.1 Internet Explorer 6到8對CSS3的支持 105
5.1.2 使用CSS3設計和開發頁面 105
5.2 CSS規則解析 105
5.3 私有前綴及其用法 106
5.4 快速而有效的CSS技巧 108
5.4.1 CSS3多欄布局 108
5.4.2 文字換行 110
5.5 CSS3的新增選擇器及其用法 111
5.5.1 CSS3屬性選擇器 111
5.5.2 CSS3結構偽類 113
5.5.3 對偽元素的修正 122
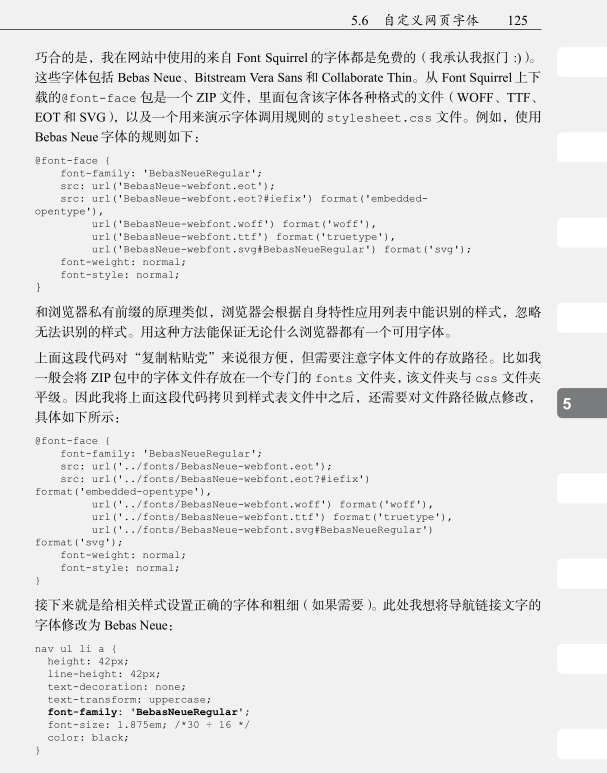
5.6 自定義網頁字體 123
5.6.1 @font-face規則 124
5.6.2 使用@font-face嵌入網頁字體 124
5.7 幫幫我,標題模糊怎么辦 127
5.8 新的CSS3顏色格式和透明度 129
5.8.1 RGB顏色 130
5.8.2 HSL顏色 131
5.8.3 針對IE6、IE7和IE8提供備用顏色值 132
5.8.4 透明通道 132
5.9 小結 134
第6章 用CSS3創造令人驚艷的美 135
6.1 文字陰影 136
6.1.1 HEX、HSL或RGB顏色都可以 136
6.1.2 px、em或rem都行 136
6.1.3 取消文字陰影 138
6.1.4 制作浮雕文字陰影效果 139
6.1.5 多重文字陰影 140
6.2 盒陰影 140
6.2.1 內陰影 141
6.2.2 多重陰影 142
6.3 背景漸變 143
6.3.1 線性背景漸變 144
6.3.2 徑向背景漸變 147
6.3.3 重復漸變 149
6.4 背景漸變圖案 151
6.5 CSS3的響應性 153
6.6 組合使用CSS3屬性 155
6.7 多重背景圖片 159
6.7.1 背景圖片大小 161
6.7.2 背景圖片位置 161
6.7.3 背景屬性的縮寫語法 161
6.8 更多CSS特性 162
6.9 可縮放圖標:響應式設計中的完美選擇 162
6.10 小結 163
第7章 CSS3過渡、變形和動畫 164
7.1 什么是CSS3過渡以及如何使用它 164
7.1.1 過渡相關的屬性 166
7.1.2 響應式網站中的有趣過渡 168
7.2 CSS3的2D變形 169
7.3 嘗試CSS3的3D變形 174
7.3.1 分析3D變形效果 176
7.3.2 3D變形尚未成熟 178
7.4 CSS3動畫效果 179
7.5 小結 185
第8章 用HTML5和CSS3征服表單 186
8.1 HTML5表單 186
8.1.1 理解HTML5表單中的元素 188
8.1.2 placeholder 189
8.1.3 required 189
8.1.4 autofocus 190
8.1.5 autocomplete 191
8.1.6 list(及對應的datalist元素) 191
8.1.7 HTML5的新輸入類型 192
8.1.8 日期和時間輸入類型 198
8.2 如何給不支持新特性的瀏覽器打補丁 203
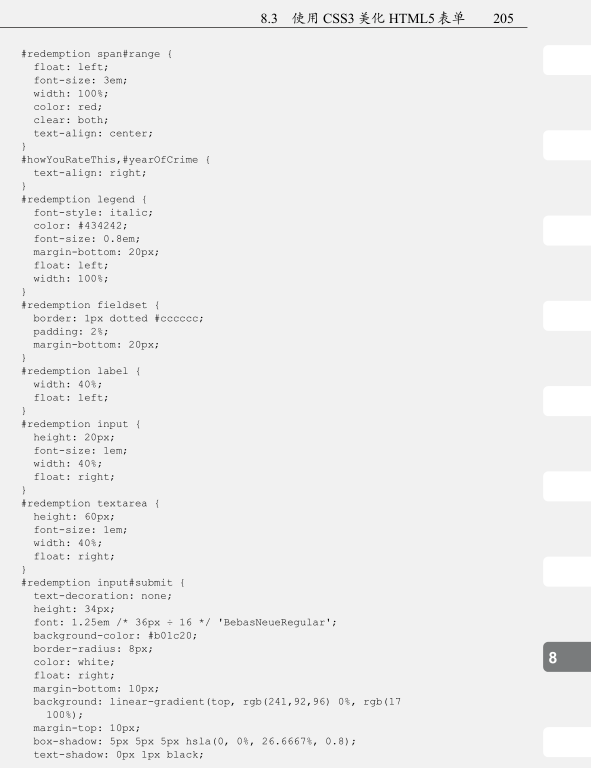
8.3 使用CSS3美化HTML5表單 204
8.4 小結 210
第9章 解決跨瀏覽器問題 211
9.1 漸進增強與優雅降級 215
9.2 該不該修復老版本IE 216
9.2.1 統計數據(再看看世界的變化) 216
9.2.2 個人選擇 216
9.3 前端的瑞士軍刀:Modernizr 217
9.3.1 使用Modernizr輔助修正樣式問題 219
9.3.2 使用Modernizr讓老版本IE支持HTML5元素 221
9.3.3 給IE6、7、8追加min/max媒體查詢功能 222
9.3.4 使用Modernizr按需加載資源 223
9.4 必要時將導航鏈接轉換為下拉菜單 225
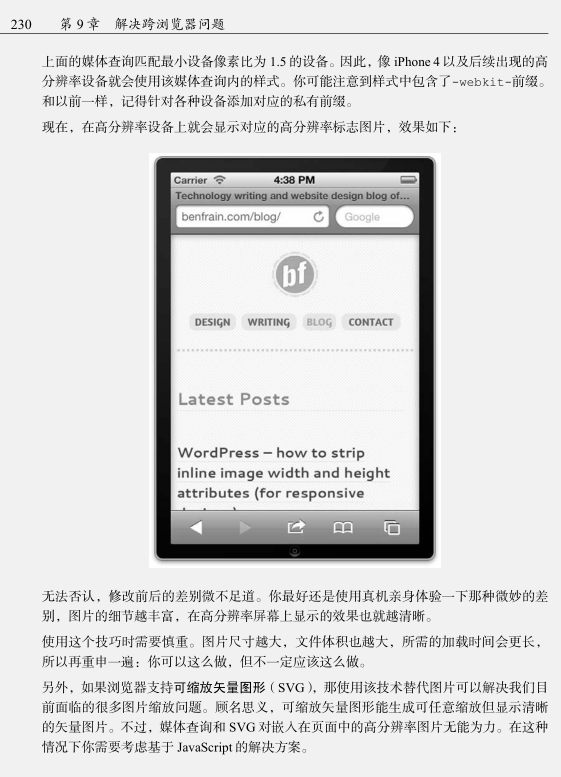
9.5 高分辨率設備(未來趨勢) 228
9.6 小結 231
響應式web設計電子書簡介
本書堪稱學習響應式Web設計的難得佳作。它不僅全面、細致、圖文并茂地介紹了響應式設計相關的技術,比如媒體查詢、流式布局、彈性媒體和彈性字體等,還把近幾年來Web設計領域公認的最佳設計理念有機地融入到了實例當中,比如移動先行(Mobile First)、漸進增強、平穩退化、無障礙設計等。
響應式web設計電子書內容截圖





- PC官方版
- 安卓官方手機版
- IOS官方手機版

















 下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  下載
下載  DJI 大疆飛行模擬1.4官方版
DJI 大疆飛行模擬1.4官方版
 聯想一鍵禁止驅動更新工具2.26.1 中文綠色版
聯想一鍵禁止驅動更新工具2.26.1 中文綠色版
 關閉硬盤盒自動休眠軟件附教程
關閉硬盤盒自動休眠軟件附教程
 ELM327驅動1.0 官方版
ELM327驅動1.0 官方版
 沃仕達IP Camera CGI應用指南
沃仕達IP Camera CGI應用指南
 PowerPCB電路設計實用教程pdf電子版
PowerPCB電路設計實用教程pdf電子版
 PowerPCB高速電子電路設計與應用pdf高清電子版
PowerPCB高速電子電路設計與應用pdf高清電子版
 電路及電工技術基礎pdf高清電子版
電路及電工技術基礎pdf高清電子版
 硬盤壞道修復教程doc 免費版
硬盤壞道修復教程doc 免費版
 Revit MEP入門教程官方版doc 最新版
Revit MEP入門教程官方版doc 最新版
 新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
新編電腦組裝與硬件維修從入門到精通pdf 高清免費版
 硬件系統工程師寶典pdf免費電子版
硬件系統工程師寶典pdf免費電子版
 xbox one手柄連接電腦教程doc完整免費版
xbox one手柄連接電腦教程doc完整免費版
 硬件工程師入門教程pdf高清免費下載
硬件工程師入門教程pdf高清免費下載
 Hyper-v虛擬機如何訪問USB設備doc完整版
Hyper-v虛擬機如何訪問USB設備doc完整版
 電腦主板跳線的接法詳解doc最新免費版
電腦主板跳線的接法詳解doc最新免費版
 線性穩壓器基礎知識pdf完整版
線性穩壓器基礎知識pdf完整版
 ModelSim簡明使用教程pdf版
ModelSim簡明使用教程pdf版
 數字電子技術基礎教程(閻石第5版)pdf版
數字電子技術基礎教程(閻石第5版)pdf版
 電路第五版邱關源pdf高清免費版
電路第五版邱關源pdf高清免費版
 計算機組成與設計硬件軟件接口第五版pdf附答案完整版
計算機組成與設計硬件軟件接口第五版pdf附答案完整版
 金融煉金術(原版)pdf格式【中文完整版】
金融煉金術(原版)pdf格式【中文完整版】
 深入PHP面向對象模式與實踐(中文第三版)pdf高清掃描版【完整版】
深入PHP面向對象模式與實踐(中文第三版)pdf高清掃描版【完整版】
 HADOOP實戰(中文第二版)pdf清晰完整電子版
HADOOP實戰(中文第二版)pdf清晰完整電子版
 大數據時代 生活工作與思維的大變革pdf中文完整版免費下載
大數據時代 生活工作與思維的大變革pdf中文完整版免費下載
 U盤裝系統(優盤安裝操作系統)圖解教程 PDFpdf完整高清版【附源代碼】免費下載
U盤裝系統(優盤安裝操作系統)圖解教程 PDFpdf完整高清版【附源代碼】免費下載
 機械設計手冊第五版電子版pdf高清免費版
機械設計手冊第五版電子版pdf高清免費版
 證券分析第六版pdf格式高清免費版【完整版】
證券分析第六版pdf格式高清免費版【完整版】
 瘋狂java講義(第3版)pdf (中文版)電子版
瘋狂java講義(第3版)pdf (中文版)電子版





 明朝那些事兒無刪減txt全集下載
明朝那些事兒無刪減txt全集下載 JGJ145-2013混凝土結構后錨固技術規程pdf完
JGJ145-2013混凝土結構后錨固技術規程pdf完 公路養護安全作業規程JTG H30—2015pdf高清
公路養護安全作業規程JTG H30—2015pdf高清 課程表空白表格【免費下載版】
課程表空白表格【免費下載版】 裝配式混凝土結構技術規程JGJ1-2014pdf電子
裝配式混凝土結構技術規程JGJ1-2014pdf電子 混凝土強度檢驗評定標準GB/T50107-2010電子
混凝土強度檢驗評定標準GB/T50107-2010電子 標準視力表高清大圖(A4打印版視力表)bmp格式
標準視力表高清大圖(A4打印版視力表)bmp格式 普通混凝土配合比設計規程JGJ/55-2011pdf電
普通混凝土配合比設計規程JGJ/55-2011pdf電 熱交換器GB/T151-2014pdf電子完整高清版免費
熱交換器GB/T151-2014pdf電子完整高清版免費 鋼筋焊接及驗收規程JGJ18-2012pdf掃描高清版
鋼筋焊接及驗收規程JGJ18-2012pdf掃描高清版