響應式也就是針對不同終端的客戶,比如說如果你做的是pc網站,也就是在電腦上面瀏覽的話,做了相應式的話,也可以在移動端也就是手機、平板等移動設備上面瀏覽觀看下載,這款搭建響應式個人博客網站軟件,就是幫助你免費快速搭建響應式網站,還附帶源碼哦。
響應式網頁設計介紹
響應式Web設計(Responsive Web design)的理念是:集中創建頁面的圖片排版大小,可以智能地根據用戶行為以及使用的設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相對應的布局。
頁面的設計與開發應當根據用戶行為以及設備環境(系統平臺、屏幕尺寸、屏幕定向等)進行相應的響應和調整。具體的實踐方式由多方面組成,包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還是iPad,我們的頁面都應該能夠自動切換分辨率、圖片尺寸及相關腳本功能等,以適應不同設備;換句話說,頁面應該有能力去自動響應用戶的設備環境。響應式網頁設計就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這樣,我們就可以不必為不斷到來的新設備做專門的版本設計和開發了。
搭建響應式個人博客網站程序及源碼使用說明
作者已經搭建好了集成工具,所以在本地用集成開發環境給大家講述。

把程序放到網站根目錄,我相信很多朋友都會的!!!
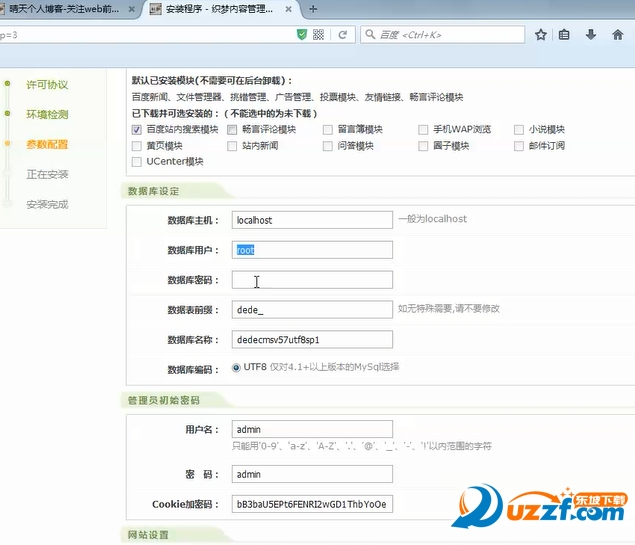
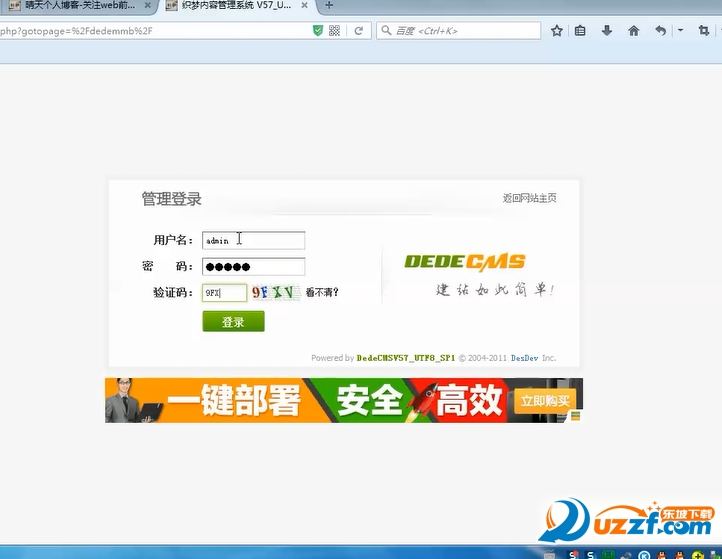
代碼我會打包的。訪問網址,本地為localhost:端口 默認80,現在我們來安裝 我的數據庫密碼=空,好了 我們訪問后臺 dedemmb 還原數據庫 現在已經在開始了。

現在開始安裝,在本地測試的時候先關閉301重定向。好了 我們再次打開

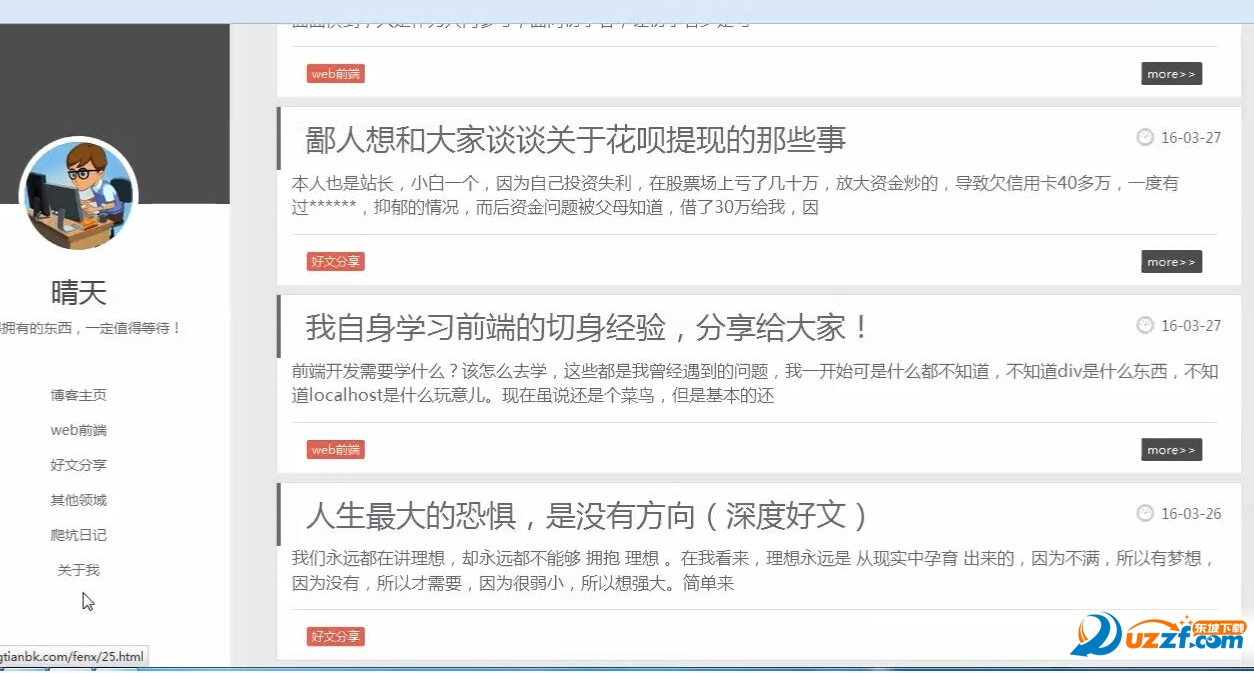
已經完成了安裝,接下來大家可以自己修改資料等 網站是動態的(個人不喜歡靜態、麻煩)

- PC官方版
- 安卓官方手機版
- IOS官方手機版











![高效e人V2.6.1 Build182 簡體中文綠色特別版 [個人信息管理軟件]](http://pic.uzzf.com/up/2017-1/201714103275976.png)



 uAPP Creator(安卓軟件制作工具)1.0.1 官方版
uAPP Creator(安卓軟件制作工具)1.0.1 官方版
 Java SE Development Kit 8 (JDK)v8.0.341 官方版
Java SE Development Kit 8 (JDK)v8.0.341 官方版
 x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
x64dbg(程序逆向反匯編修改神器)2022.07.27 簡體中文版
 微信開發者工具小游戲版1.05.2204264 官方版
微信開發者工具小游戲版1.05.2204264 官方版
 JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
JetBrains DataGrip 2022 中文破解版221.5591.46 免費版
 JetBrains CLion 2022 破解版221.5080.224 中文免費版
JetBrains CLion 2022 破解版221.5080.224 中文免費版
 IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
IntelliJ IDEA 2022.1 中文免費版221.5080.210 破解版
 JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
JetBrains PhpStorm 2022.1中文破解版221.5080.224 免費版
 JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
JetBrains Rider 2022.1.1 破解版221.5591.20 免費版
 JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
JetBrains RubyMine 2022.1 破解版221.5080.196 中文免費版
 WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
WebStorm2022破解版(WebStorm 2022.1)221.5080.193 免費版
 goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
goland2022破解版(GoLand 2022.1中文版)221.5080.224 免費版
 pycharm2022破解版221.5080.212 中文免費版
pycharm2022破解版221.5080.212 中文免費版
 python3.10.4官方版最新版
python3.10.4官方版最新版
 matlab r2022a中文破解版9.12.0 免費版
matlab r2022a中文破解版9.12.0 免費版
 MATLAB R2019b破解版9.7.0.1190202 免費版
MATLAB R2019b破解版9.7.0.1190202 免費版
 matlab r2020b 破解版免費版
matlab r2020b 破解版免費版
 scala語言開發工具2.13.2 官方版
scala語言開發工具2.13.2 官方版
 julia開發環境1.7.0 免費版
julia開發環境1.7.0 免費版
 rust開發環境1.56.1 官方版
rust開發環境1.56.1 官方版
 aardio桌面軟件開發工具35.7.5 綠色最新版
aardio桌面軟件開發工具35.7.5 綠色最新版
 慧編程電腦版5.4.0 最新版
慧編程電腦版5.4.0 最新版
 編程貓定制課3.3.0 官方版
編程貓定制課3.3.0 官方版
 精易編程助手3.98 綠色免費版
精易編程助手3.98 綠色免費版
 python3.8.5穩定版免費下載
python3.8.5穩定版免費下載
 ulang(木蘭編程語言)0.2.2官方免費版
ulang(木蘭編程語言)0.2.2官方免費版
 小碼精靈編程電腦客戶端1.12.0官方最新版
小碼精靈編程電腦客戶端1.12.0官方最新版
 易語言5.9.0 免費版
易語言5.9.0 免費版
 KRobot編程工具0.8.5 官方64位版
KRobot編程工具0.8.5 官方64位版
 QQ小程序開發工具pc版0.1.28正式版
QQ小程序開發工具pc版0.1.28正式版


 Microsoft Visual C++(vc6.0下載)6.0 中文完
Microsoft Visual C++(vc6.0下載)6.0 中文完 dev-c++ 5.11 官方版免費版
dev-c++ 5.11 官方版免費版 vs2010專業版(Visual Studio 2010 Professi
vs2010專業版(Visual Studio 2010 Professi vs2017精簡離線安裝包(visual studio 2017)
vs2017精簡離線安裝包(visual studio 2017) 兒童編程軟件(Scratch)3.9 中文免費版
兒童編程軟件(Scratch)3.9 中文免費版 vs2010旗艦版(Visual Studio 2010 Ultimate
vs2010旗艦版(Visual Studio 2010 Ultimate