阿里專為前端開發打造的一個客戶端,阿里飛冰ice(Iceworks)中有海量的可復用物料,許多配套的桌面工具和快速構建的前端應用,幫助前端設計者提升高效率。

功能介紹
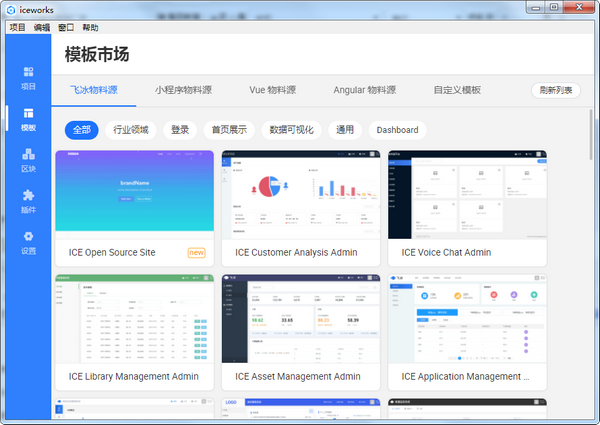
模板自定義創建
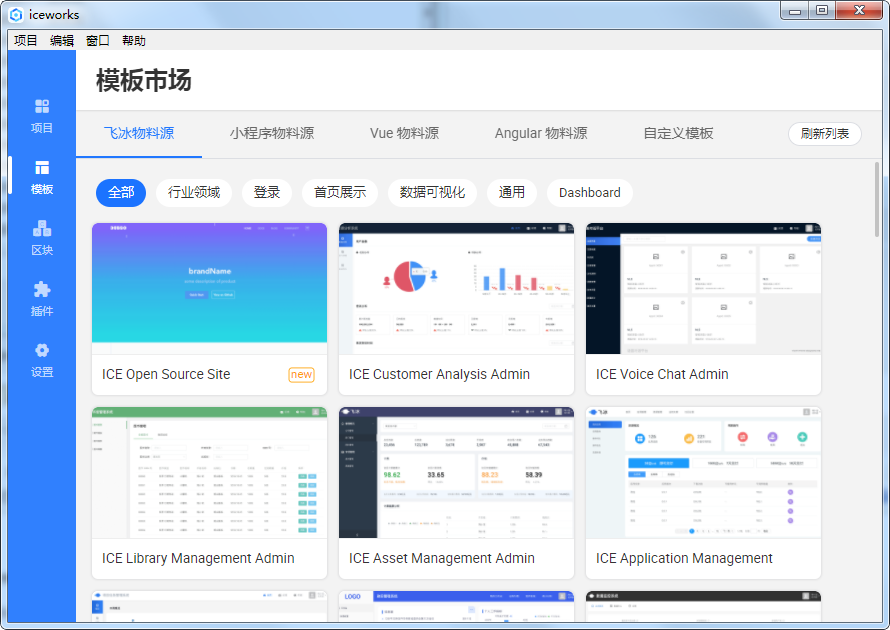
提供多種垂直領域模板,快速創建項目,支持風格切換,滿足個性化需求
區塊可視化組裝
海量物料自由搭配,輕松完成頁面組合可視化操作更得心應手
布局自定義生成
模板內置布局,同時提供交互式的定制功能生產專屬布局
物料自定義接入
官方提供海量的物料,覆蓋多種業務場景,也支持物料自定義接入,定制物料源
項目儀表盤插件化
豐富多樣的項目信息面板,頁面信息,路由信息依賴管理等,配置專屬的Iceworks界面
使用教程
Iceworks 快速開始
零環境搭建 零配置 簡單易用
Iceworks 是 ICE 推出的輔助開發者快速開發中后臺前端應用的 GUI 軟件,目前支持 macOS 和 Windows 兩大平臺。通過 Iceworks 點擊下載按鈕即可。
創建項目
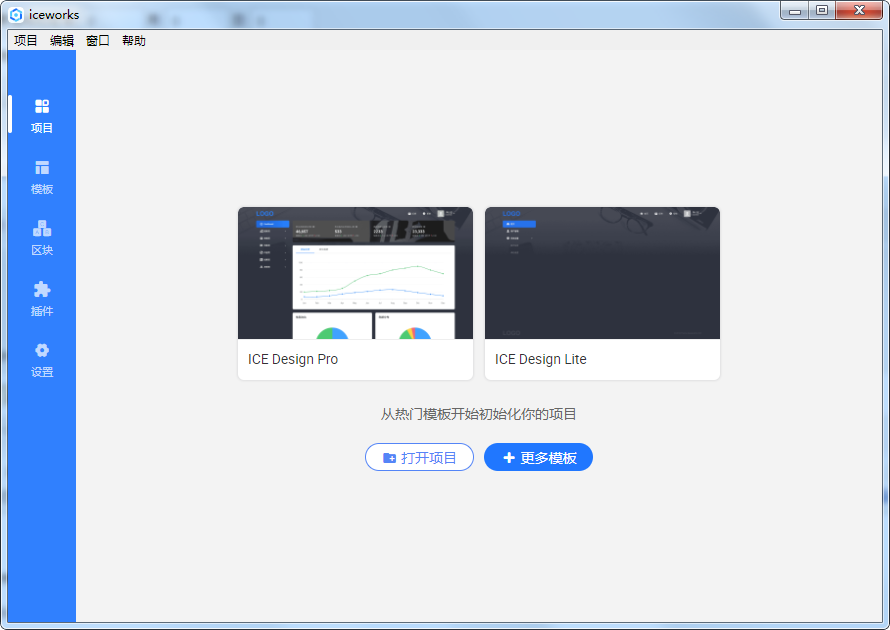
軟件啟動后,項目列表為空,可通過的【創建項目】新建一個項目。

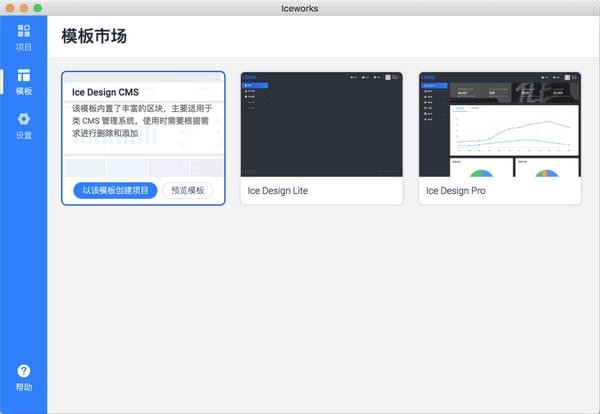
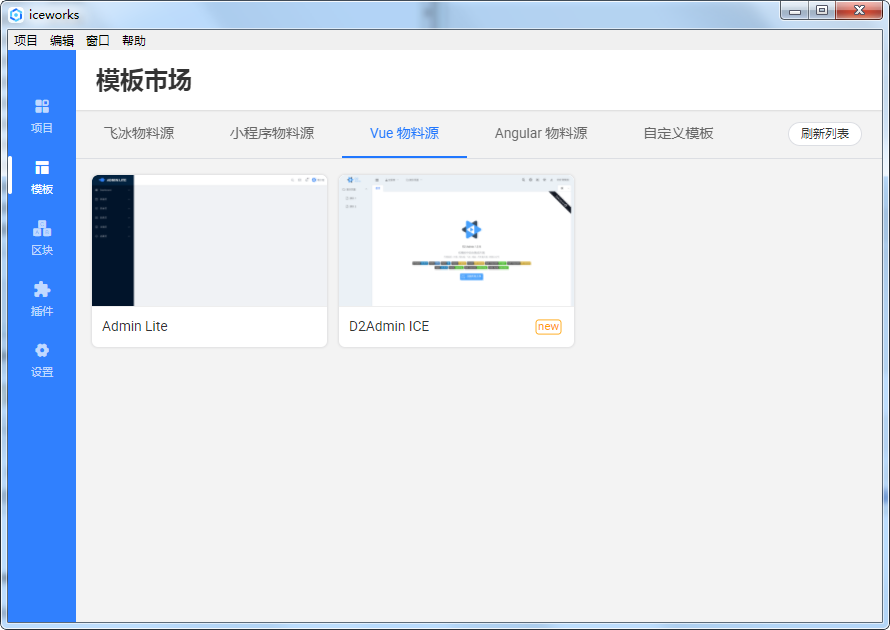
界面會跳轉到模板市場,目前提供三種模板進行選擇,鼠標移動到指定的模板上,點擊【以該模板創建項目】進入項目配置頁面。

新建一個文件夾或者選擇已有的空文件夾(避免覆蓋原有文件)。
給項目起一個項目名,以便后續識別。
點擊【開始創建項目】即可開始創建
默認會在創建的時候同時安裝項目依賴,時間上會相對久一些,也可取消勾選,后續自行安裝
管理項目
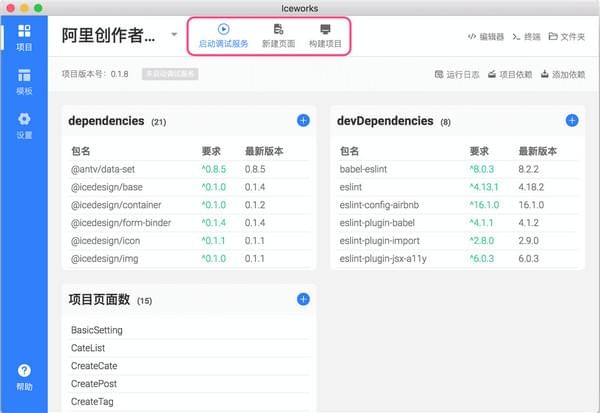
項目創建完成后,會自動添加到項目列表中,并打開當前項目管理面板。
通過項目管理面板,可執行 啟動調試服務 新建頁面 構建項目 等操作。

啟動調試服務
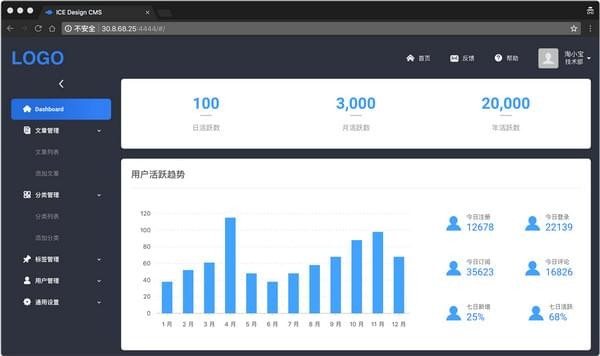
點擊 啟動調試服務 等待完成后出現服務地址,點擊可以預覽當前項目。

上圖是一個 ICE Design CMS 模板啟動后的預覽效果。
新建頁面
啟動調試服務后,可使用新建頁面來搭建頁面,通過 block 的組合完成頁面的創建。
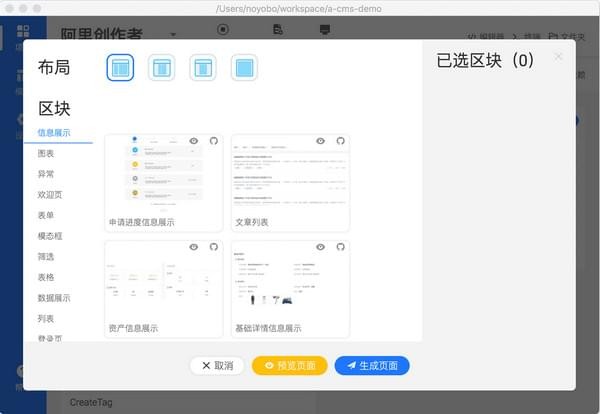
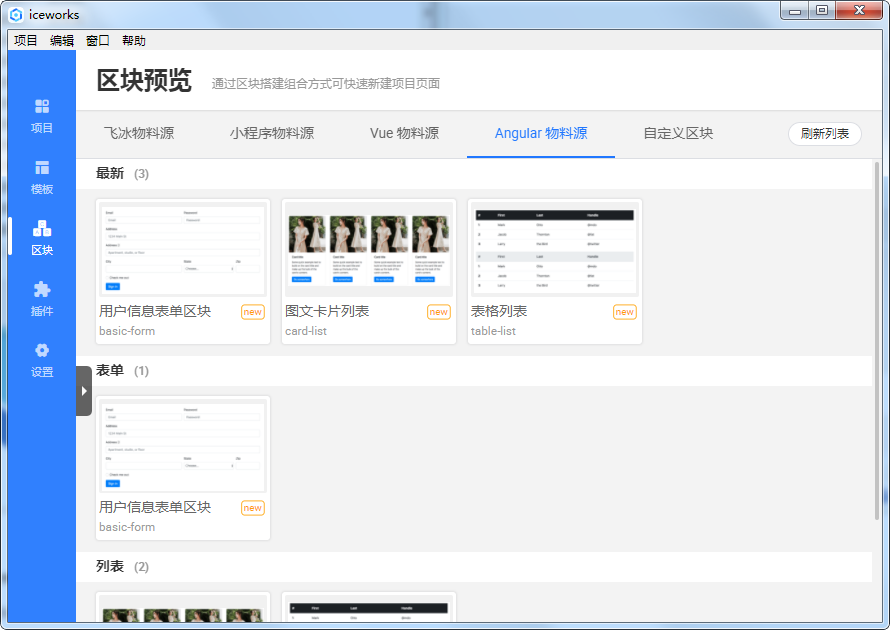
進入 block 搭建界面

上方列出了當前項目可用的 layout 布局方式,選中任一一個作為新頁面的布局。
下方列出了當前可選擇的 blocks, 點擊即可選擇該 block 到已選區塊列表中。
右側為選中 block 組合的縮略圖預覽。
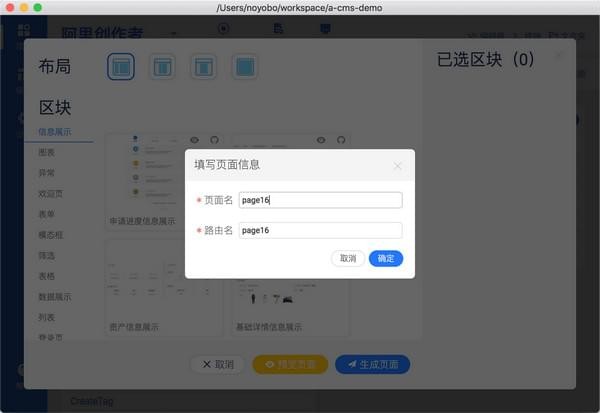
選擇 layout 以及 block 后,點擊右下角生成頁面,會提示輸入頁面名,路由名,可以定義需要的名稱,
頁面名:表示生成的文件名稱。
路由名:表示頁面的訪問地址,可通過 http://127.0.0.1:4444/#/xxxx 訪問到對應的路由頁面。
示例中,創建了 page16 訪問后即可看到剛搭建的頁面了。

進入開發調試
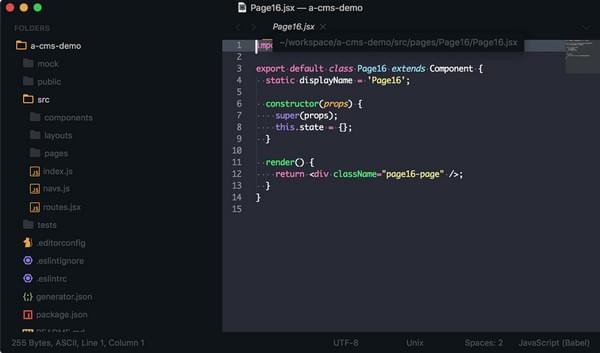
點擊項目版面上的 編輯中打開 會立即使用設置中選擇的編輯器打開項目,目前支持 Visual Studio Code,Sublime Text 3,WebStorm 和 Atom 等編輯器,推薦使用 Visual Studio Code,如果你的電腦中未安裝請先安裝。
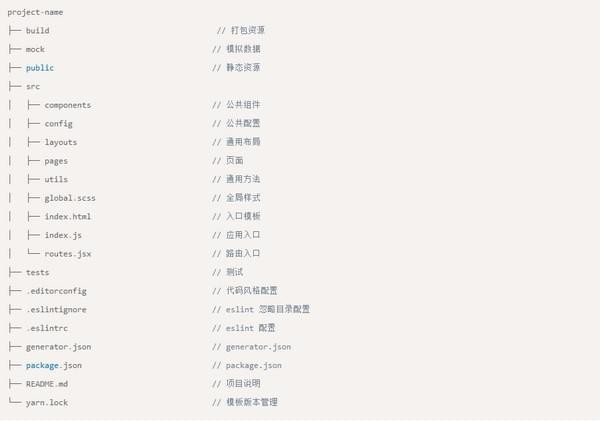
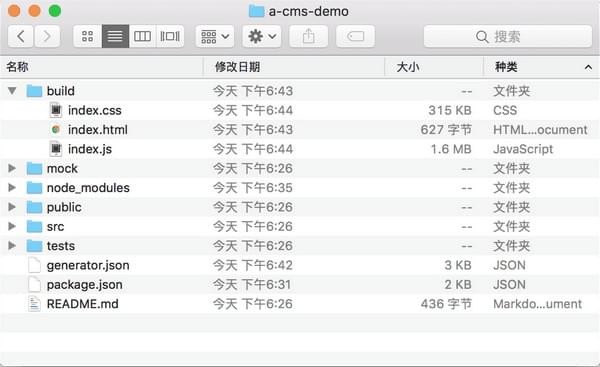
項目目錄結構說明:

例如上一步已創建的 Page16 頁面:

通過二次開發增加業務邏輯,完成業務需求。
打包發布
點擊項目面板上的構建項目按鈕,將開發的構建出最終的 js css 等資源。
構建完成后,會在項目目錄下生成 build 文件夾,里面存在了 index.html index.js index.css 文件。使用你熟悉的方式,上傳到對應的 cdn 服務器。

部署上線
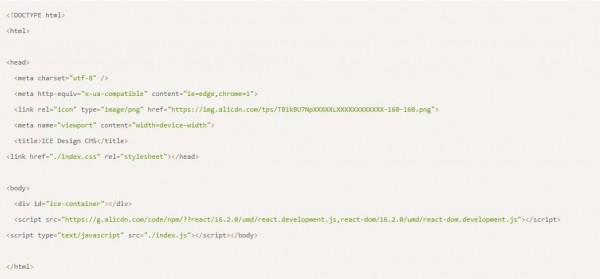
上線過程即發布 HTML 文件的過程,index.html 文件存在在 build 目錄中,將 index.html 文件復制到對應的服務服務器,并修改 html 源碼中的 /build/index.css 和 /build/index.js 地址,是上一步中得到的 cdn 地址以及站點標題。
一個標準的 HTML 文件如下所示:

在線上環境我們強烈推薦使用 production 版本的 React,而不是 development 版本。它們之間的區別除了體積之外,還包括一些針對線上環境的性能優化。
到這里你已經學會使用 Iceworks 創建一個項目并發布:)
修改主題配色教程
為什么要修改
ICE Design 為 ICE 體系內的組件和物料提供了指導性規范,但是我們也支持在一定程度內對樣式風格進行個性化定制。
開放的定制能力
皮膚風格 (theme)
由 Layout 提供能力支持,當前可傳入 dark 或者 light
主品牌色 (primaryColor)
Hex: 如 #ff0000, #f00
RGB: 如 rgb(255, 0, 0)
顏色常量: 如 red, yellow
支持 CSS 提供的顏色格式規范
副品牌色 (secondaryColor)
同上
我們也在考慮開放更多可供定制的變量,如果以上變量不能滿足你的需求,可以給我們提 issue 進行討論。
如何修改
請先確保您的 ice-scripts 已經升級到 1.0.8 及以上版本。
修改項目目錄下的 package.json 文件如下所示:
{ "themeConfig": { "theme": "dark", "primaryColor": "red", "secondaryColor": "grey" }}
更新日志
2.12.1更新
特性:增加 Koa 模板生成過程中的錯誤捕獲
修復:Windows 用戶生成 Koa 項目報錯的問題
修復:部分用戶生成的 Koa 模板代碼截斷的問題
修復:Ice Design Pro 模板 .webpackrc.js 文件在 client 目錄下的問題
<a href='https://alibaba.github.io/ice/docs/advanced/webpackrc'>可以參考此文檔自定義項目的 webpack 配置</a>
- PC官方版
- 安卓官方手機版
- IOS官方手機版




















 Dreamweaver CC 2019精簡版19.1 中文特別版
Dreamweaver CC 2019精簡版19.1 中文特別版
 Dreamweaver 2020中文特別版20.0 精簡版
Dreamweaver 2020中文特別版20.0 精簡版
 Dreamweaver 2020綠化版20.2 免費版
Dreamweaver 2020綠化版20.2 免費版
 Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
 Dreamweaver 2021精簡版21.0 優化版
Dreamweaver 2021精簡版21.0 優化版
 Dreamweaver 2021綠化版21.0 免費版
Dreamweaver 2021綠化版21.0 免費版
 DW2021(Dreamweaver 2021破解版)21.2 中文免費版
DW2021(Dreamweaver 2021破解版)21.2 中文免費版
 Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
 Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
 巔云傻瓜式自助建站系統3.0 免費版
巔云傻瓜式自助建站系統3.0 免費版
 Emlog仿站專用工具1.0 免費版
Emlog仿站專用工具1.0 免費版
 關聯切片軟件(自動生成divcss)4.1.0.0 官方版
關聯切片軟件(自動生成divcss)4.1.0.0 官方版
 php/asp網站程序本地調試工具5.1 免費版
php/asp網站程序本地調試工具5.1 免費版
 Asp網站助手加解密工具1.2 中文綠色版
Asp網站助手加解密工具1.2 中文綠色版
 HTML一鍵打包工具1.4.0 官方版
HTML一鍵打包工具1.4.0 官方版
 Oxygen XML Editor 20免費版20.1 最新版
Oxygen XML Editor 20免費版20.1 最新版
 搜易網頁制作王v1.2 綠色版
搜易網頁制作王v1.2 綠色版
 墨刀桌面客戶端0.6.4 官方版
墨刀桌面客戶端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀桌面版 for mac官方中文版
墨刀桌面版 for mac官方中文版
 墨刀原型設計軟件(MockingBot)1.2.5 官方版
墨刀原型設計軟件(MockingBot)1.2.5 官方版
 adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
 Adobe Dreamweaver CC2019簡體中文版19.0 免費版
Adobe Dreamweaver CC2019簡體中文版19.0 免費版
 摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
 Amazing Slider網頁制作工具7.2 最新版
Amazing Slider網頁制作工具7.2 最新版
 ProtoPie(交互原型設計工具)4.1.3 最新版
ProtoPie(交互原型設計工具)4.1.3 最新版
 Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
 WeBuilder 2020激活版16.0.0.220綠色便攜版
WeBuilder 2020激活版16.0.0.220綠色便攜版
 原型制作工具AxureRP中文版9.0.0.3672 免費版
原型制作工具AxureRP中文版9.0.0.3672 免費版





 dreamweaver8破解版cs2 簡體中文免費版【附
dreamweaver8破解版cs2 簡體中文免費版【附 dreamweaver cs6綠色免安裝版12.0 中文版
dreamweaver cs6綠色免安裝版12.0 中文版 dreamweaver cs6精簡版12.0 綠化版
dreamweaver cs6精簡版12.0 綠化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版