 掌上工商app大全
掌上工商app大全
 田長巡app下載
田長巡app下載
 pdf免費編輯修改內容app
pdf免費編輯修改內容app
 pdf編輯器免費版
pdf編輯器免費版




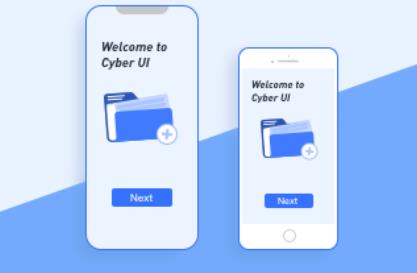
高保真原型設計軟件,賽百UI讓你的原型設計適配不同屏幕尺寸,適配矩形/異形屏,適配深色/淺色模式,適配多平臺原生特性,距離真實的APP只差數據。

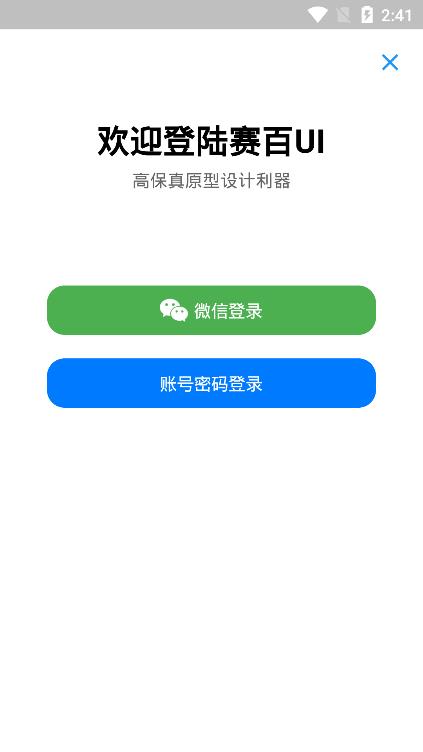
賽百UI是一個針對手機應用的高保真原型設計工具;
通過賽百UI制作的原型,實際上就是一個APP,完全以客戶端軟件原生效果來展示您的設計;
通過賽百UI制作的原型,支持多終端適配,您可以在不同屏幕尺寸大小的,不同的操作系統下來“運行”您的原型設計。
元素位置適配
讓設計元素的位置能夠適應不同尺寸的屏幕
元素大小適配
讓設計元素的大小能夠適應不同尺寸的屏幕
元素組合適配
讓多個設計元素組合在一起后,也能適應不同尺寸的屏幕
異形屏適配
讓原型設計在劉海屏,挖孔屏,水滴屏等異形屏中也能完美顯示
圖標適配
內置多種風格免費矢量圖標庫
圖片資源適配
支持2x,3x,4x三種適配比例的圖片資源,原型在真機演示時自動匹配最優圖片資源
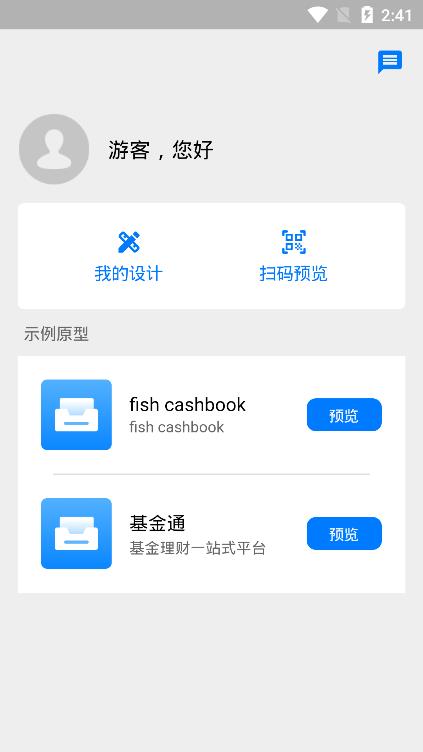
通過賽百UI原型客戶端運行原型
啟動賽百原型客戶端;
啟動掃一掃掃描運行原型時彈出的二維碼即可;
使用賽百UI原型客戶端運行原型可以獲得完整體驗;
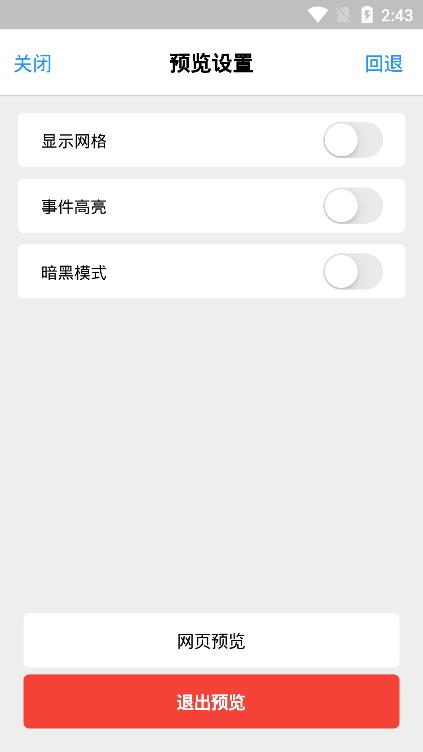
通過瀏覽器打開
直接在運行原型彈窗上,點擊在瀏覽器中打開即可;
網頁會通過模擬當前產品設置的默認適配終端的屏幕進行模擬演示;
原型設計將會通過HTML5的方式進行實時渲染,模擬真機的演示效果;
通過移動端網頁運行原型
打開手機自帶的拍照、微信、釘釘等任何支持掃碼的App;
掃描運行原型時彈出的二維碼,即可通過移動端網頁來加載并運行原型;
此種方式下,原型設計也是通過HTML5的方式進行渲染,模擬真機的演示效果;
由于手機終端會啟動自帶瀏覽器或者對應掃碼App內置瀏覽器來加載并運行原型,可能會出現與實際效果有所偏差的情況,如:出現雙導航欄,即瀏覽器自身的導航欄疊加原型設計中自定義的導航欄;
賽百原型設計之基本結構通過版本結構和資源結構兩個維度來描述;
版本結構
一個原型設計可以創建多個版本,一個原型設計可以有多個版本構成;
可以指定其中的某個版本作為產品的默認版本;
不同的版本之間采用單路順序演進的方式;
版本之間的先后關系,通過版本號的大小來判斷,版本號越大,它在版本關系上就越靠后;
新的版本總是在上一個版本的基礎上進行修改;在新版本上的修改,不會影響到老的版本;但是在老版本上的修改,會影響到新版本;
資源結構
一個原型設計在資源結構上可以分為:基礎數據、單頁設計資源、圖片資源等;
基礎數據
主要包括原型設計的產品名稱、描述、創建人信息、產品版本信息等基礎數據;
單頁設計
單頁設計資源包括:頁面設計、組件設計和單元格模版設計 三種單頁設計資源類型;
頁面設計 頁面資源是原型設計中最重要的單頁設計資源,簡單的來說,一個原型設計就是一個或者多個頁面設計資源構成;
組件設計 在進行原型設計中,可以將經常使用的一些元素或者元素的組合,抽象成組件,然后可以在不同的設計中個,對組件進行引用。 如何添加自定義組件到你的設計
單元格模版設計
單元格模版是一種特殊類型的設計元素封裝,它必須配合列表視圖使用;
圖片資源
在設計中,為了讓設計更為美觀,經常需要使用大量的圖片,作為背景圖、圖標等;圖片資源的來源包括:
系統內置圖標 (注:系統內置圖標資源為SVG矢量圖,在原型演示過程中,將會被轉換為png圖片); 如何添加內置圖標到你的設計
用戶上傳圖片
 下載
墨刀原型設計軟件(MockingBot)
79.9M /
下載
墨刀原型設計軟件(MockingBot)
79.9M /
小編簡評:墨刀是一款
 下載
原型設計軟件(Axure RP Pro)
58.6M /
下載
原型設計軟件(Axure RP Pro)
58.6M /
小編簡評:AxureRPPro
 下載
產品原型設計軟件(Balsamiq Mockups)
3.4M /
下載
產品原型設計軟件(Balsamiq Mockups)
3.4M /
小編簡評:給大家推薦
 下載
Axure RP Pro(快速產品原型設計軟件)
13.9M /
下載
Axure RP Pro(快速產品原型設計軟件)
13.9M /
小編簡評:親,{$soft
 下載
手機公積金app
91.5M /
下載
手機公積金app
91.5M /
小編簡評:手機公積金
 下載
廣發易淘金app手機版最新版
135.4M /
下載
廣發易淘金app手機版最新版
135.4M /
小編簡評:廣發證券易
 下載
嗨學網客戶端ios
231.9M /
下載
嗨學網客戶端ios
231.9M /
小編簡評:嗨學網客戶
 下載
暗黑齊天傳手機版
463.7M /
下載
暗黑齊天傳手機版
463.7M /
小編簡評:暗黑齊天傳
 下載
先鋒清理大師-手機管家app
20.6M /
下載
先鋒清理大師-手機管家app
20.6M /
小編簡評:先鋒清理大
 zoom官方免費下載
260.3M
5.16.2.16495 最新版
zoom官方免費下載
260.3M
5.16.2.16495 最新版
 易企秀設計
40.7M
5.29.1 安卓最新版
易企秀設計
40.7M
5.29.1 安卓最新版
 職校家園app
46.8M
v1.3.7 官方版
職校家園app
46.8M
v1.3.7 官方版
 要火社區app下載快手
2.7M
3.0 最新版
要火社區app下載快手
2.7M
3.0 最新版
 壓縮密碼破解大師Zipcraker
2.4M
6.3.0 最新版
壓縮密碼破解大師Zipcraker
2.4M
6.3.0 最新版
 內蒙古移動申報
51.0M
2.5.1 最新版
內蒙古移動申報
51.0M
2.5.1 最新版
網友評論