推薦14款非常有用的 CSS 網(wǎng)格系統(tǒng)生成工具
作者: 來源: 發(fā)布時間:2012-1-12 11:44:04 點擊:
今天這篇文章向大家推薦14款非常有用的 CSS 網(wǎng)格系統(tǒng)生成工具,它們能夠幫助你構建適合你網(wǎng)站項目的 CSS 網(wǎng)格系統(tǒng)。一個系統(tǒng)化、結構合理的布局使得能夠更快更輕松的組織網(wǎng)站的內容。網(wǎng)格系統(tǒng)為網(wǎng)頁設計師們提供了一種快速構造網(wǎng)頁內容布局的方法,幫助設計師們節(jié)省了大量的時間和精力。
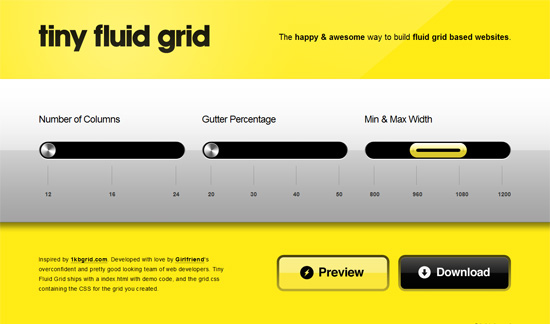
1. Tiny Fluid Grid
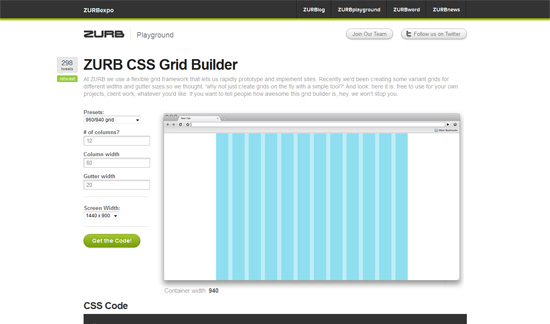
2. ZURB CSS Grid Builder
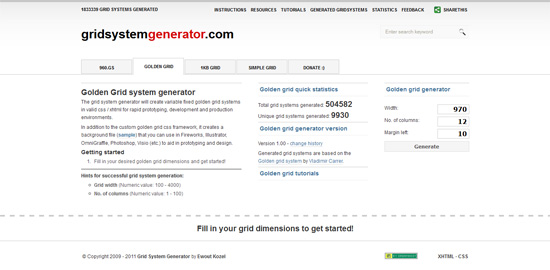
3. Grid System Generator
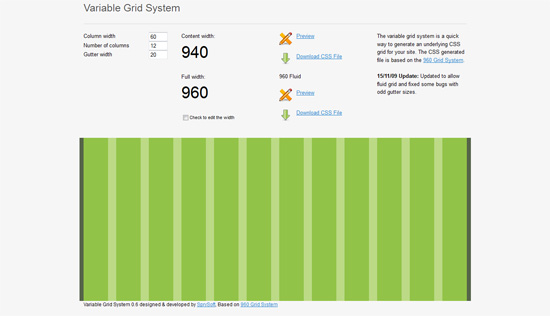
4. Variable Grid System
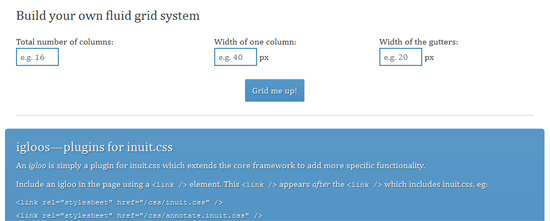
5. inuit Grid Builder
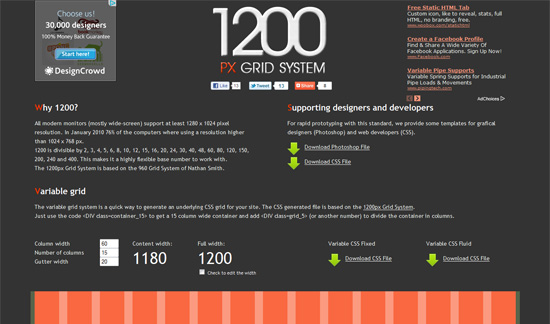
6. 1200px Grid System
7. Negative Grid 1kb Fluid CSS Grid
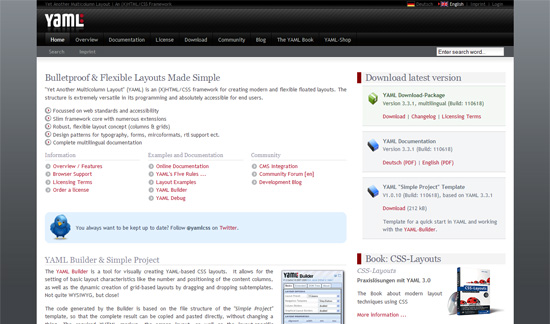
8. YAML
夢想天空博客關注前端開發(fā),展示最新HTML5和CSS3應用,分享jQuery插件,推薦優(yōu)秀網(wǎng)頁設計案例。
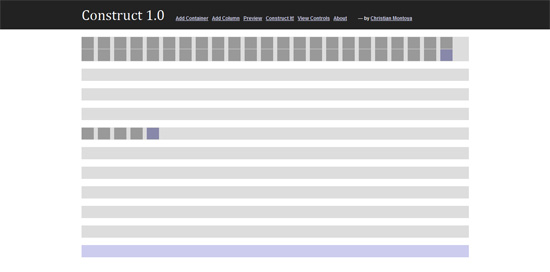
9. Construct Your CSS
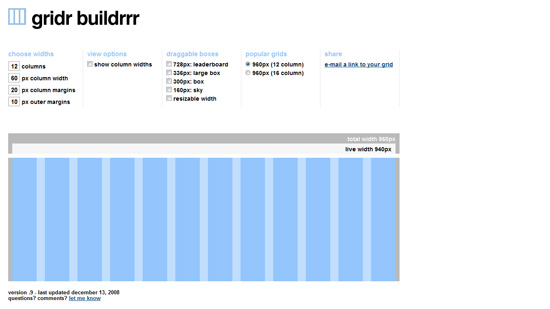
10. gridr buildrrr
11. Gridinator
Tags:
CSS 網(wǎng)格系統(tǒng)生成工具上一篇:編程你使用快捷鍵了嗎? 下一篇:
[收藏此文章]