Egret iOS Support是一款iOS APP打包方案,可以將Egret開(kāi)發(fā)的HTML5游戲打包為IPA文件,轉(zhuǎn)換后的APP效率更加接近原生游戲性能。
iOS APP打包方案
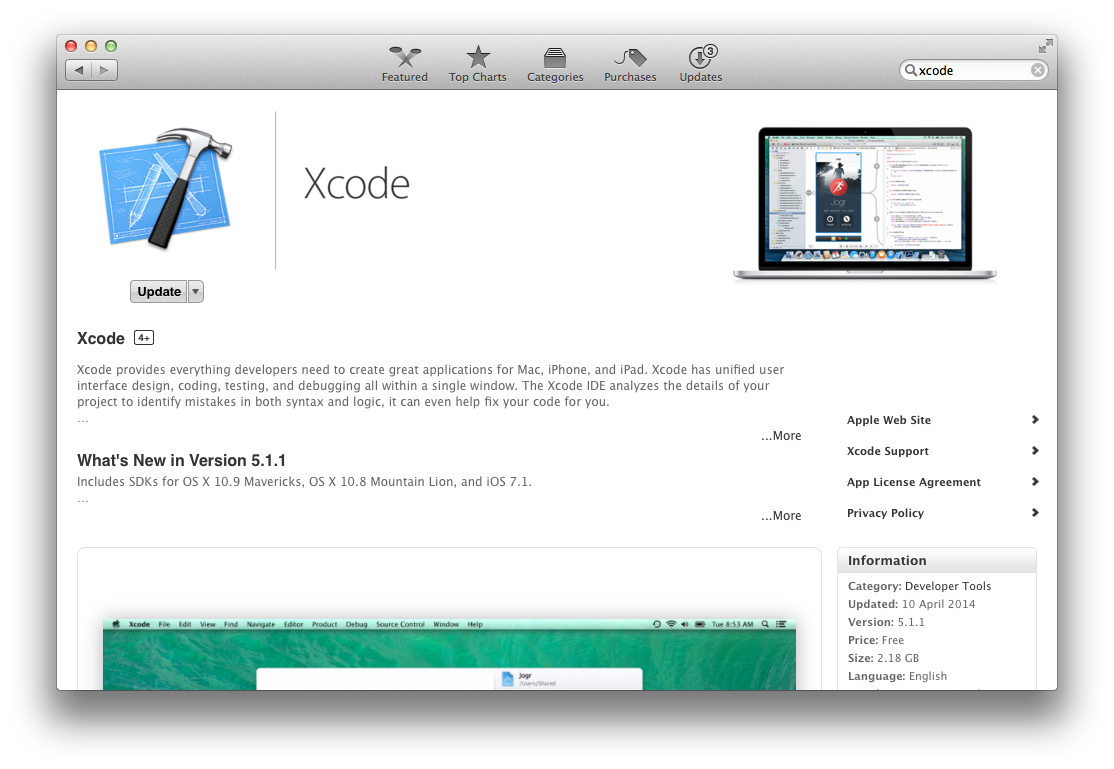
1、安裝iOS開(kāi)發(fā)環(huán)境——Xcode
運(yùn)行App Store,在搜索項(xiàng)查找“Xcode”,下載并安裝即可
第二部分、安裝Egret游戲框架
2、預(yù)備知識(shí)
運(yùn)行Mac OS X的Terimal應(yīng)用:在Finder中打開(kāi)Applications文件夾,再打開(kāi)Utilities文件夾,找到Termial應(yīng)用,雙擊運(yùn)行。如下圖:

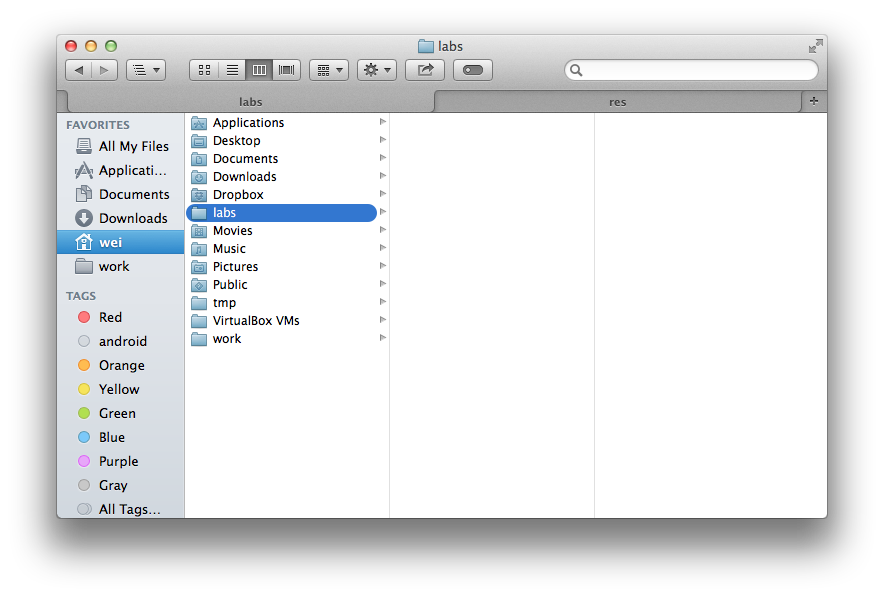
進(jìn)入你的工作目錄,在演示中,我們的的工作目錄為“l(fā)abs/”,工作目錄為空文件夾,如下圖:


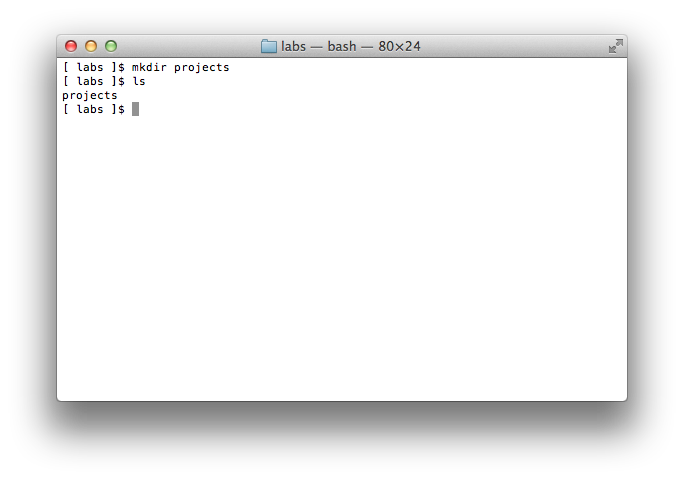
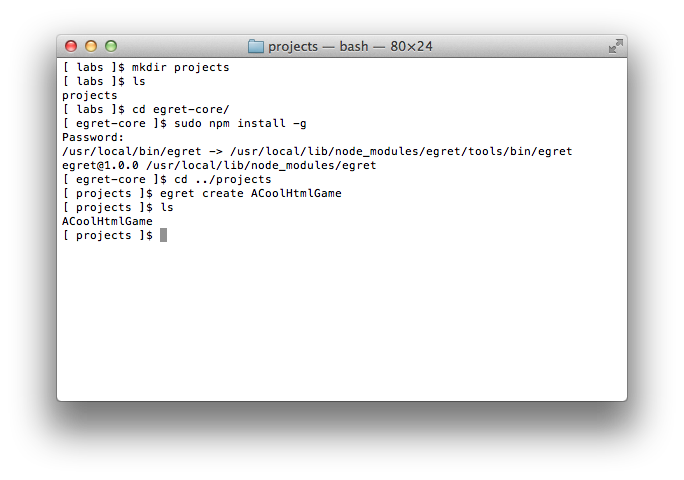
接下來(lái),為我們的游戲建立一個(gè)projects文件夾,運(yùn)行
$ mkdir projects
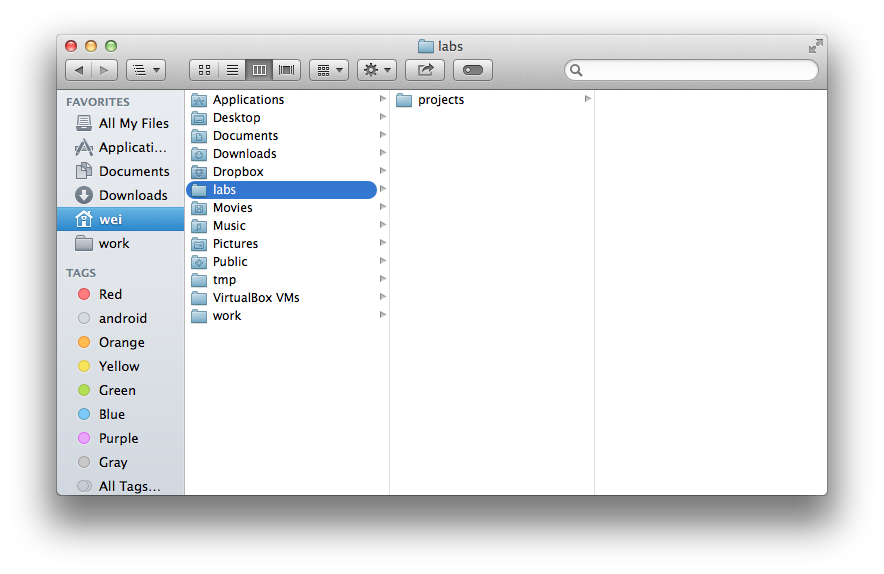
如下圖:


3、安裝Egret
傳送門(mén):Mac OS X 系統(tǒng)下安裝最新的Egret。
4、下載Egret的iOS支持包
創(chuàng)建Egret Support文件夾

下載Egret ios支持包
下載egret-ios-support,將egret-ios-support放置在“l(fā)abs/egret-support/”文件夾下,如下圖:

第三部分、創(chuàng)建一個(gè)iOS打包的示例
5、創(chuàng)建一個(gè)Egret項(xiàng)目
這里創(chuàng)建一個(gè)名稱為ACoolHtmlGame的項(xiàng)目,使用命令如下:
$ egret create ACoolHtmlGame
如圖:


6、編寫(xiě)你的游戲項(xiàng)目
接下來(lái)要做的事情就是編寫(xiě)你的游戲項(xiàng)目邏輯。這里我們不進(jìn)行操作,使用默認(rèn)的項(xiàng)目來(lái)進(jìn)行演示。
7、創(chuàng)建你的ios項(xiàng)目工程
從你的HTML5游戲創(chuàng)建ios項(xiàng)目工程
回到我們的游戲工程文件夾“l(fā)abs/projects/”下,我們通過(guò)一個(gè)新的命令來(lái)創(chuàng)建適用于ios的項(xiàng)目,該命令創(chuàng)建項(xiàng)目時(shí),需要指定原有HTML5工程和你的egret-ios-support路徑。命令如下:
$ cd projects/$ egret create_app ACoolIosGame -f ACoolHtmlGame -t ../egret-support/egret-ios-support
create_app命令可用來(lái)創(chuàng)建適用于ios的項(xiàng)目工程。ACoolIosGame則是該工程的工程名。
-f參數(shù)則指定我們的HTML5游戲項(xiàng)目,我們直接將剛剛創(chuàng)建的HTML5項(xiàng)目路徑填寫(xiě)進(jìn)入即可。
-t參數(shù)則是ios項(xiàng)目工程的模板,我們需要指定“egret-ios-support”項(xiàng)目路徑。
下圖為運(yùn)行命令演示:

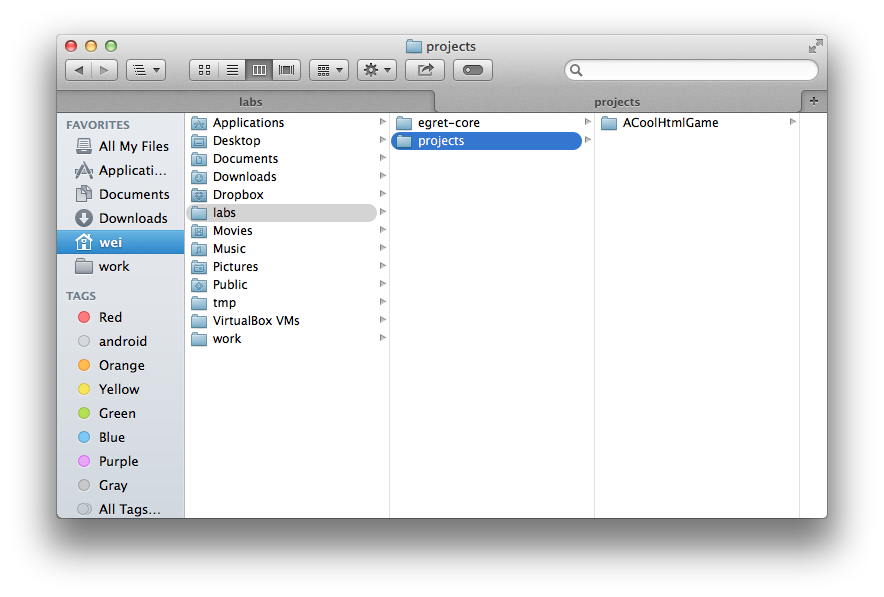
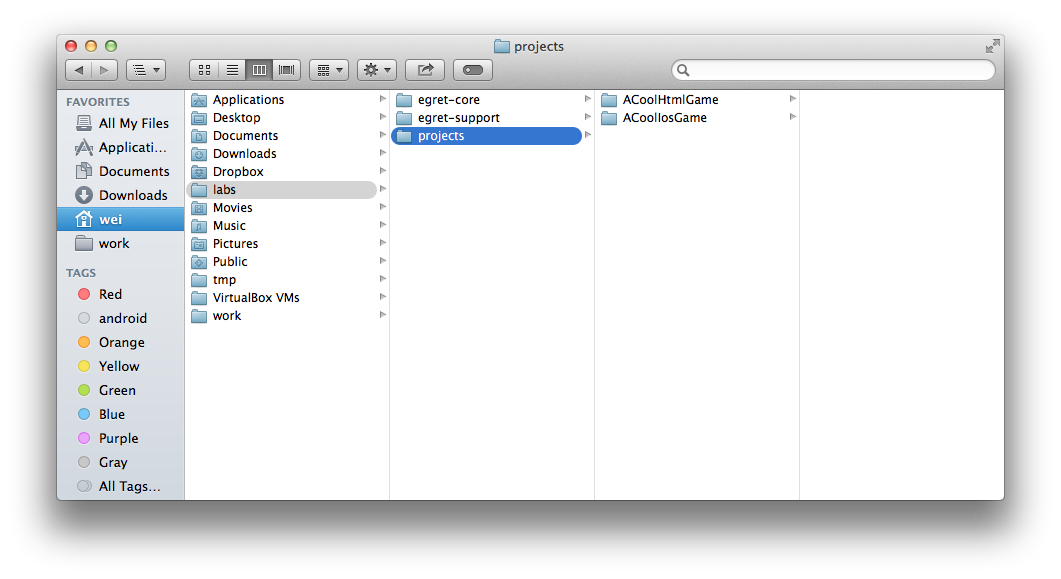
運(yùn)行命令后,你將看到新生成的ACooliosGame項(xiàng)目文件夾,該文件夾結(jié)構(gòu)如下:

自此,我們已經(jīng)創(chuàng)建了一個(gè)完整的ios工程,我們來(lái)看一下當(dāng)前的文件層級(jí):
labs/-+ +-- egret-core/-+ # egret +-- egret-support/-+ # egret 支持庫(kù) | +-- egret-ios-support/ # ios支持 +-- projects/-+ | +-- ACoolIosGame # ios工程 | +-- ACoolHtmlGame # html應(yīng)用 ...
8、編譯iOS游戲
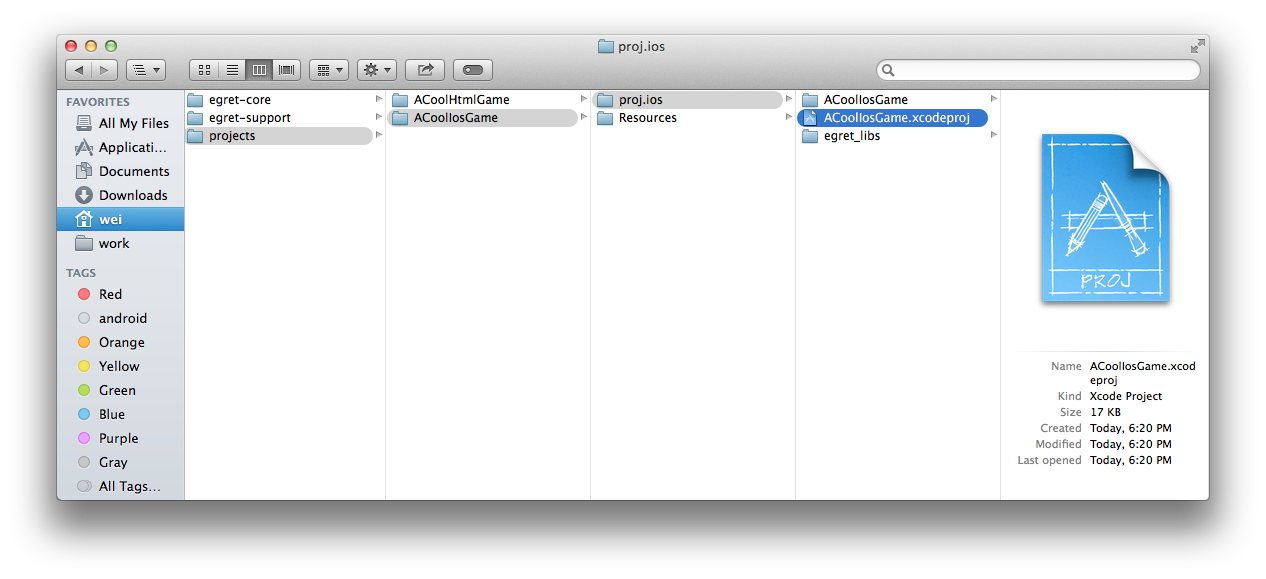
8.1 導(dǎo)入項(xiàng)目
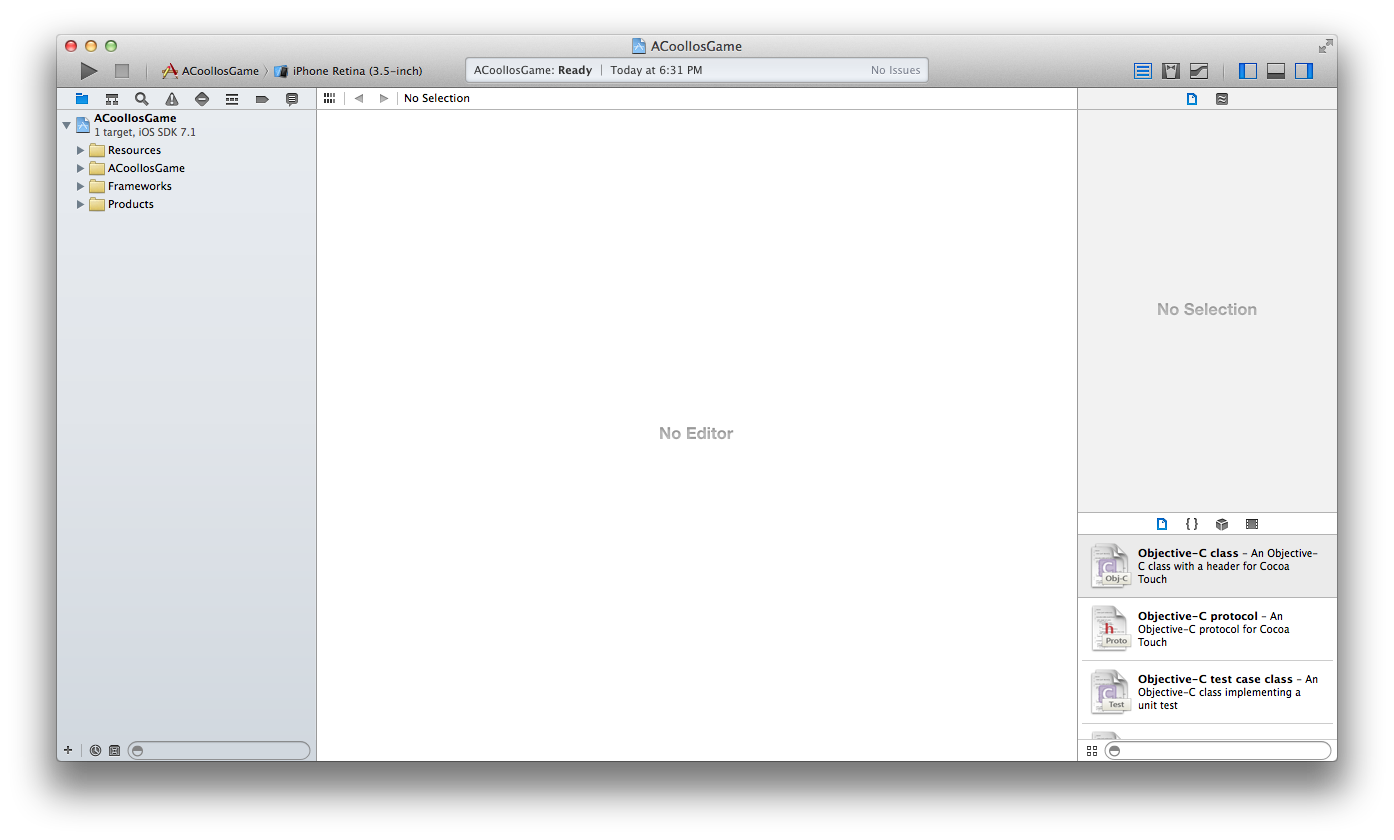
打開(kāi)ACoolIosGame文件夾,雙擊“ACoolIosGame.xcodeproj”,等待Xcode加載完成

9、測(cè)試項(xiàng)目
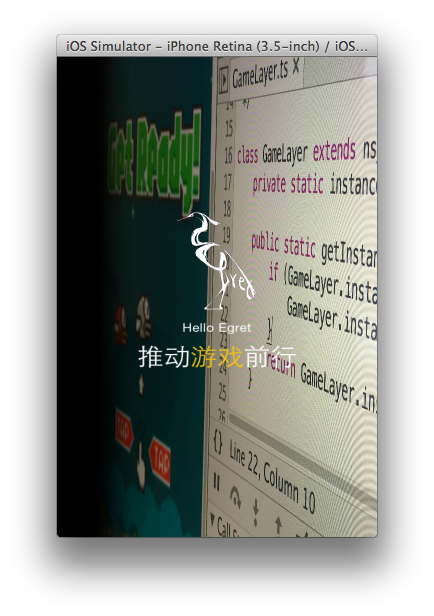
點(diǎn)擊Xcode的Run命令,直接進(jìn)入iOS模擬器運(yùn)行

下圖為運(yùn)行效果

如需生成ipa包,請(qǐng)?jiān)L問(wèn)蘋(píng)果開(kāi)發(fā)網(wǎng)站,注冊(cè)開(kāi)發(fā)者賬號(hào),閱讀相關(guān)設(shè)置即可。
自此,完成了使用Egret實(shí)現(xiàn)一個(gè)iOS游戲應(yīng)用的全過(guò)程。
10、項(xiàng)目開(kāi)發(fā)的整體流程
我們推薦的開(kāi)發(fā)方式:在原有的HTML5游戲項(xiàng)目中進(jìn)行開(kāi)發(fā),開(kāi)發(fā)測(cè)試ok,再編譯到iOS平臺(tái)。下面為大家演示一下流程:
1.創(chuàng)建一個(gè)HTML5游戲:
egret create ACoolHtmlGame
2.創(chuàng)建對(duì)應(yīng)的iOS游戲:
egret create_app ACoolIosGame -f ACoolHtmlGame -t ../egret-support/egret-ios-support
3.測(cè)試一下各個(gè)平臺(tái)游戲
4.在ACoolHtmlGame中開(kāi)發(fā)游戲,一個(gè)小步進(jìn)的開(kāi)發(fā)后,我們要開(kāi)始編譯我們的游戲并在瀏覽器上測(cè)試,這是使用
egret build ACoolHtmlGame --runtime native -e
這行命令執(zhí)行了兩項(xiàng)任務(wù):1.編譯TypeScript到JavaScript,2.將編譯出的文件同步到Xcode項(xiàng)目中。這里需要注意的有兩點(diǎn):1.編譯的項(xiàng)目是HTML5項(xiàng)目,2.不要更改iOS項(xiàng)目的位置,項(xiàng)目位置的設(shè)置將在高級(jí)教程給出, 3.此時(shí)HTML5項(xiàng)目會(huì)失效,想查看HTML5項(xiàng)目,請(qǐng)使用
egret build ACoolHtmlGame -e
來(lái)使得HTML5項(xiàng)目生效,此時(shí)iOS項(xiàng)目失效。
5.此時(shí)可以使用egret startserver ACoolHtmlGame 啟動(dòng)游戲服務(wù),這樣瀏覽器就能觀察到實(shí)現(xiàn)的游戲邏輯了。
6.接下來(lái)回到ACoolIosGame的Xcode工程中,使用Xcode來(lái)清除、重新編譯、調(diào)試項(xiàng)目,這樣就可以在手機(jī)上得到和HTML項(xiàng)目的游戲邏輯了。
7.返回4,不斷的迭代。
Egret iOS Support更新日志
新功能
[新特性] 支持WebSocket TypedArray流傳輸
[新特性] 支持游戲包加密
[新特性] 支持網(wǎng)絡(luò)設(shè)置文件啟動(dòng)游戲
[新特性] 支持游戲設(shè)置項(xiàng)讀取和保存
[新特性] 支持iOS 8.4
[更新] 使用新的JavaScriptCore框架
[更新] 使用新的Graphics接口
[更新] 使用新的Math庫(kù)
[更新] 使用新的項(xiàng)目模版
[修復(fù)] 進(jìn)入后臺(tái)崩潰問(wèn)題
[修復(fù)] 輸入文字bug
- PC官方版
- 安卓官方手機(jī)版
- IOS官方手機(jī)版
















 Apifox(Api調(diào)試管理工具)2.1.29.1 綠色版
Apifox(Api調(diào)試管理工具)2.1.29.1 綠色版
 小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費(fèi)版
小烏龜代碼管理工具(TortoiseGit)2.13.0.1 中文免費(fèi)版
 SoapUI破解版5.7.0 最新版
SoapUI破解版5.7.0 最新版
 小皮面板(phpstudy)8.1.1.3 官方最新版
小皮面板(phpstudy)8.1.1.3 官方最新版
 Ruby3.0(ruby運(yùn)行環(huán)境)3.0.2 官方版
Ruby3.0(ruby運(yùn)行環(huán)境)3.0.2 官方版
 gcc編譯器( MinGW-w64 9.0.0綠色版)免費(fèi)下載
gcc編譯器( MinGW-w64 9.0.0綠色版)免費(fèi)下載
 寶玉編輯助手0.0.05新版
寶玉編輯助手0.0.05新版
 火花編程軟件2.7.2 官方pc版
火花編程軟件2.7.2 官方pc版
 猿編程少兒班客戶端3.1.1 官方版
猿編程少兒班客戶端3.1.1 官方版
 Restorator 2009中文版單文件漢化版
Restorator 2009中文版單文件漢化版
 十六進(jìn)制閱讀小工具
十六進(jìn)制閱讀小工具
 IT碼農(nóng)工具軟件1.0 中文免費(fèi)版
IT碼農(nóng)工具軟件1.0 中文免費(fèi)版
 python爬蟲(chóng)實(shí)戰(zhàn)入門(mén)教程pdf免費(fèi)版
python爬蟲(chóng)實(shí)戰(zhàn)入門(mén)教程pdf免費(fèi)版
 Postman Canary(網(wǎng)頁(yè)調(diào)試軟件)官方版7.32.0綠色免費(fèi)版
Postman Canary(網(wǎng)頁(yè)調(diào)試軟件)官方版7.32.0綠色免費(fèi)版
 大耳猴少兒編程客戶端1.1.2 官方免費(fèi)版
大耳猴少兒編程客戶端1.1.2 官方免費(fèi)版
 excel批量sql語(yǔ)句(通過(guò)excel構(gòu)建sql工具)1.0 免費(fèi)版
excel批量sql語(yǔ)句(通過(guò)excel構(gòu)建sql工具)1.0 免費(fèi)版
 軟件添加彈窗和網(wǎng)址工具1.0 中文免費(fèi)版
軟件添加彈窗和網(wǎng)址工具1.0 中文免費(fèi)版
 天霸編程助手2.1 單文件中文版
天霸編程助手2.1 單文件中文版
 ida pro 中文破解版(反編譯工具)7.0 永樂(lè)漢化版64位
ida pro 中文破解版(反編譯工具)7.0 永樂(lè)漢化版64位
 VBA代碼助手3.3.3.1官方版
VBA代碼助手3.3.3.1官方版
 Node.js開(kāi)發(fā)實(shí)戰(zhàn)教程百度云完整版【36課】
Node.js開(kāi)發(fā)實(shí)戰(zhàn)教程百度云完整版【36課】
 猿編程電腦端3.9.1.347 官方PC版
猿編程電腦端3.9.1.347 官方PC版
 蒲公英 Android SDKV4.1.11 官方最新版
蒲公英 Android SDKV4.1.11 官方最新版
 蒲公英iOS SDK2.8.9.1 官方最新版
蒲公英iOS SDK2.8.9.1 官方最新版
 WxPython中文可視化編輯器1.2 簡(jiǎn)體中文免費(fèi)版
WxPython中文可視化編輯器1.2 簡(jiǎn)體中文免費(fèi)版
 Python代碼生成器1.0 中文免費(fèi)版
Python代碼生成器1.0 中文免費(fèi)版
 C語(yǔ)言代碼實(shí)例助手1.0 免費(fèi)版
C語(yǔ)言代碼實(shí)例助手1.0 免費(fèi)版
 c primer plus第6版中文版高清版
c primer plus第6版中文版高清版
 C++ Primer Plus 2021電子版最新版
C++ Primer Plus 2021電子版最新版
 notepad++7.8.2 中文免費(fèi)版
notepad++7.8.2 中文免費(fèi)版
 wpe pro Alpha 0.9a 中文綠色版
wpe pro Alpha 0.9a 中文綠色版




 JAVA運(yùn)行環(huán)境(jre8 64位)1.8.0_65 官網(wǎng)最新
JAVA運(yùn)行環(huán)境(jre8 64位)1.8.0_65 官網(wǎng)最新 jdk1.8 32位下載1.8.0.25 官方最新版
jdk1.8 32位下載1.8.0.25 官方最新版 jdk1.8 64位官方版
jdk1.8 64位官方版 dev c++下載(DEV-C++)5.9.2 多語(yǔ)安裝免費(fèi)版
dev c++下載(DEV-C++)5.9.2 多語(yǔ)安裝免費(fèi)版 wifi破解字典大搜集txt永久更新版(共1000M)
wifi破解字典大搜集txt永久更新版(共1000M) exe/dll文件編輯器(CFF Explorer)7.9 中文單
exe/dll文件編輯器(CFF Explorer)7.9 中文單 富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V
富士觸摸屏編程軟件下載(hakko觸摸屏軟件)V microsoft visual c++ 2005 sp1 X86/X648.0
microsoft visual c++ 2005 sp1 X86/X648.0 microsoft visual c++ 2010 sp1 32位/64位1
microsoft visual c++ 2010 sp1 32位/64位1