大家在使用dreamweaver 8.0官方版的過程中,總會需要安裝與注冊,這樣就浪費了不少的時間與精力,現在可以借助dreamweaver 8.0綠色版,讓你省去這些步驟,直接進入軟件界面,而且功能一個都不少!
dreamweaver 8.0綠色版最新功能
1、可視化操作XML數據
2、統一CSS面板
3、CSS可視化布局
4、樣式渲染工具條
5、增強XML編輯與驗證
6、增強基于CSS的設計的渲染
7、增強整合的Accessibility參考
8、更多預建的Accessibility設計與模板
9、增強動態跨瀏覽器驗證 10、增強手機內容創作能力
dreamweaver 8.0綠色版怎么用
直接點擊【綠化】

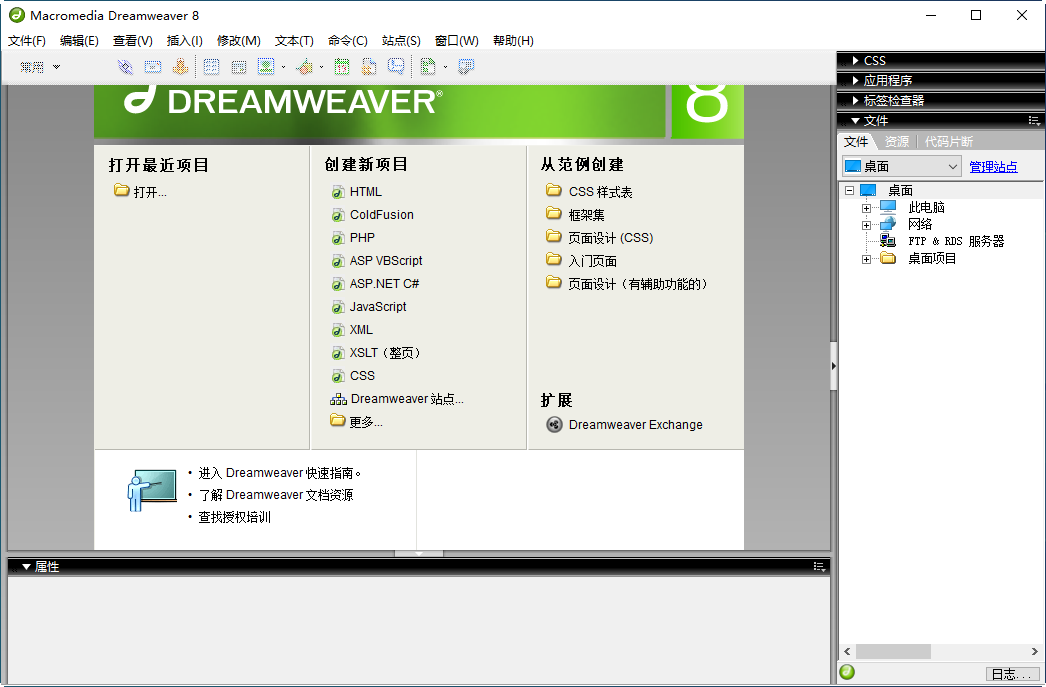
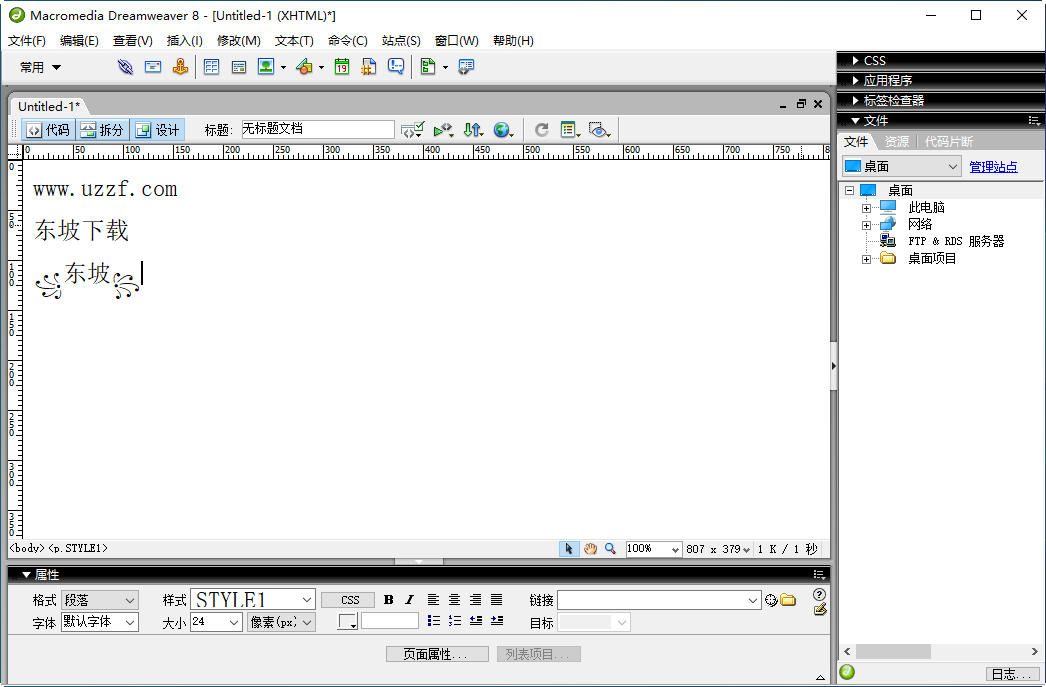
綠化完之后,運行Dreamweaver.exe即可!
dreamweaver 8.0綠色版特別提醒
如需重置到初始狀態,請刪除程序文件夾下的 “Macromedia Dreamweaver 8” 文件夾。同時Dreamweaver 8 單文件綠色版支持Windows8操作系統。
reamweaver8將不斷對用戶提供支持和引導, 從而使他們能夠輕松而又快速地采用新型技術和方法。
輕松添加視頻使用 Dreamweaver 8 和 Flash Video 可以快速將視頻內容放置到 Web 上。將 Flash 視頻拖放到 Dreamweaver 8 中可以將視頻快速地融入網站和應用程序。
Dreamweaver8.0和Dreamweavercs3哪個好用?
dreamweaver 8.0和cs3的區別
cs3的優點適合于 Ajax 的 Spry 框架
使用適合于 Ajax 的 Spry 框架, 以可視方式設計、開發和部署動態用戶界面。 在減少頁面刷新的同時, 增加交互性、速度和可用性。
Spry 數據
使用 XML 從 RSS 服務或數據庫將數據集成到 Web 頁中。集成的數據很容易進行排序和過濾。
Spry 窗口組件
借助來自適合于 Ajax 的 Spry 框架的窗口組件, 輕松地將常見界面組件 (如列表、表格、選項卡、表單驗證和可重復區域) 添加到 Web 頁中。
Spry 效果
借助適合于 Ajax 的 Spry 效果, 輕松地向頁面元素添加視覺過渡, 以使它們擴大選取、收縮、漸隱、高光等等。
Adobe Photoshop 和 Fireworks 集成
直接從 Adobe Photoshop CS3 或 Fireworks CS3 復制和粘貼到 Dreamweaver CS3 中以利用來自您的已完成項目中的原型的資源。
瀏覽器兼容性檢查
借助全新的瀏覽器兼容性檢查, 節省時間并確保跨瀏覽器和操作系統的更加一致的體驗。生成識別各種瀏覽器中與 CSS 相關的問題的報告, 而不需要啟動瀏覽器。
CSS Advisor 網站
借助全新的 CSS Advisor 網站 (具有豐富的用戶提供的解決方案和見解的一個在線社區), 查找瀏覽器特定 CSS 問題的快速解決方案。
CSS 布局
借助全新的 CSS 布局, 將 CSS 輕松合并到您的項目中。在每個模板中都有大量的注釋解釋布局, 這樣初級和中級設計人員可以快速學會。可以為您的項目自定義每個模板。
CSS 管理
輕松移動 CSS 代碼: 從行中到標題, 從標題到外部表, 從文檔到文檔, 或在外部表之間。清除較舊頁面中的現有 CSS 從未像現在這樣容易。
Adobe Device Central CS3
使用 Adobe Device Central (現在已集成到整個 Adobe Creative Suite? 3 中), 設計、預覽和測試移動設備內容。
這個是新增功能,也是和它的不同之處
不過我個人認為:
機子好就用cs3
機子垃圾就用dw8 你搞一般的建設的話區別不大
- PC官方版
- 安卓官方手機版
- IOS官方手機版






















 Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
Adobe Dreamweaver 2020直裝破解版20.0 簡體中文版
 DW2021(Dreamweaver 2021破解版)21.2 中文免費版
DW2021(Dreamweaver 2021破解版)21.2 中文免費版
 Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
Adobe Dreamweaver CC 2019直裝破解版19.2 最新版
 Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
Antenna Web Design Studio(可視化網頁設計)6.6 最新免費版
 巔云傻瓜式自助建站系統3.0 免費版
巔云傻瓜式自助建站系統3.0 免費版
 Emlog仿站專用工具1.0 免費版
Emlog仿站專用工具1.0 免費版
 關聯切片軟件(自動生成divcss)4.1.0.0 官方版
關聯切片軟件(自動生成divcss)4.1.0.0 官方版
 php/asp網站程序本地調試工具5.1 免費版
php/asp網站程序本地調試工具5.1 免費版
 Asp網站助手加解密工具1.2 中文綠色版
Asp網站助手加解密工具1.2 中文綠色版
 阿里飛冰ice(Iceworks)2.12.1 官方版
阿里飛冰ice(Iceworks)2.12.1 官方版
 HTML一鍵打包工具1.4.0 官方版
HTML一鍵打包工具1.4.0 官方版
 Oxygen XML Editor 20免費版20.1 最新版
Oxygen XML Editor 20免費版20.1 最新版
 搜易網頁制作王v1.2 綠色版
搜易網頁制作王v1.2 綠色版
 博碩網頁設計助理4.1 免費版
博碩網頁設計助理4.1 免費版
 墨刀桌面客戶端0.6.4 官方版
墨刀桌面客戶端0.6.4 官方版
 墨刀sketch插件v2.3 最新版
墨刀sketch插件v2.3 最新版
 墨刀原型設計軟件(MockingBot)1.2.5 官方版
墨刀原型設計軟件(MockingBot)1.2.5 官方版
 adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
adobe fireworks cs6綠色中文版12.0.0.236 簡體中文綠色版
 Adobe Dreamweaver CC2019簡體中文版19.0 免費版
Adobe Dreamweaver CC2019簡體中文版19.0 免費版
 摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
摩客(mockplus)原型圖設計工具3.6.1.6 官方最新版
 Amazing Slider網頁制作工具7.2 最新版
Amazing Slider網頁制作工具7.2 最新版
 ProtoPie(交互原型設計工具)4.1.3 最新版
ProtoPie(交互原型設計工具)4.1.3 最新版
 Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
Axure RP Pro 9.0.0(網頁原型設計工具)中文漢化版
 WeBuilder 2020激活版16.0.0.220綠色便攜版
WeBuilder 2020激活版16.0.0.220綠色便攜版
 原型制作工具AxureRP中文版9.0.0.3672 免費版
原型制作工具AxureRP中文版9.0.0.3672 免費版





 dreamweaver8破解版cs2 簡體中文免費版【附
dreamweaver8破解版cs2 簡體中文免費版【附 dreamweaver cs6精簡版12.0 綠化版
dreamweaver cs6精簡版12.0 綠化版 dreamweaver cc 2014破解版14.0 中文破解版
dreamweaver cc 2014破解版14.0 中文破解版