 醫(yī)美app排行榜
醫(yī)美app排行榜
 白酒回收app
白酒回收app
 奢侈品買賣平臺
奢侈品買賣平臺
 演唱會搶票軟件
演唱會搶票軟件





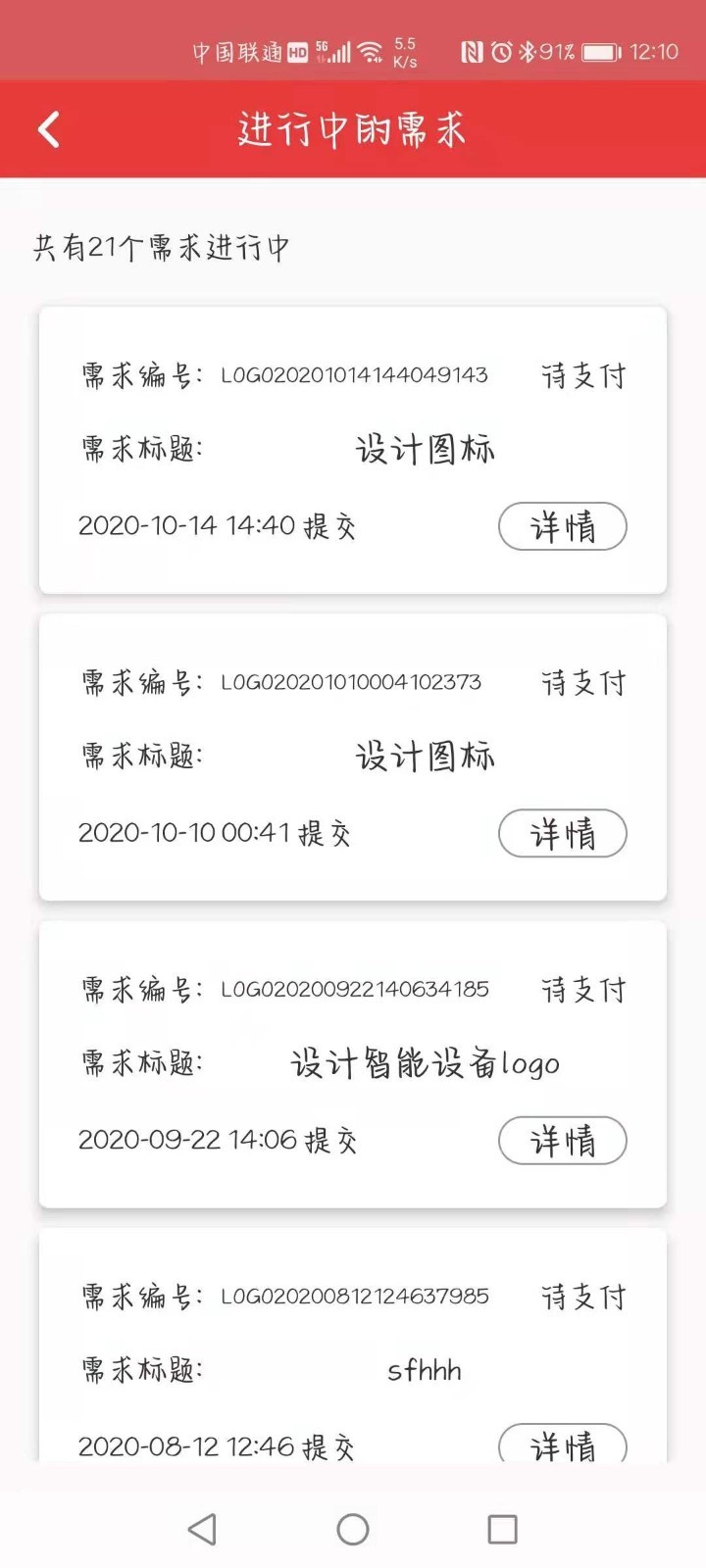
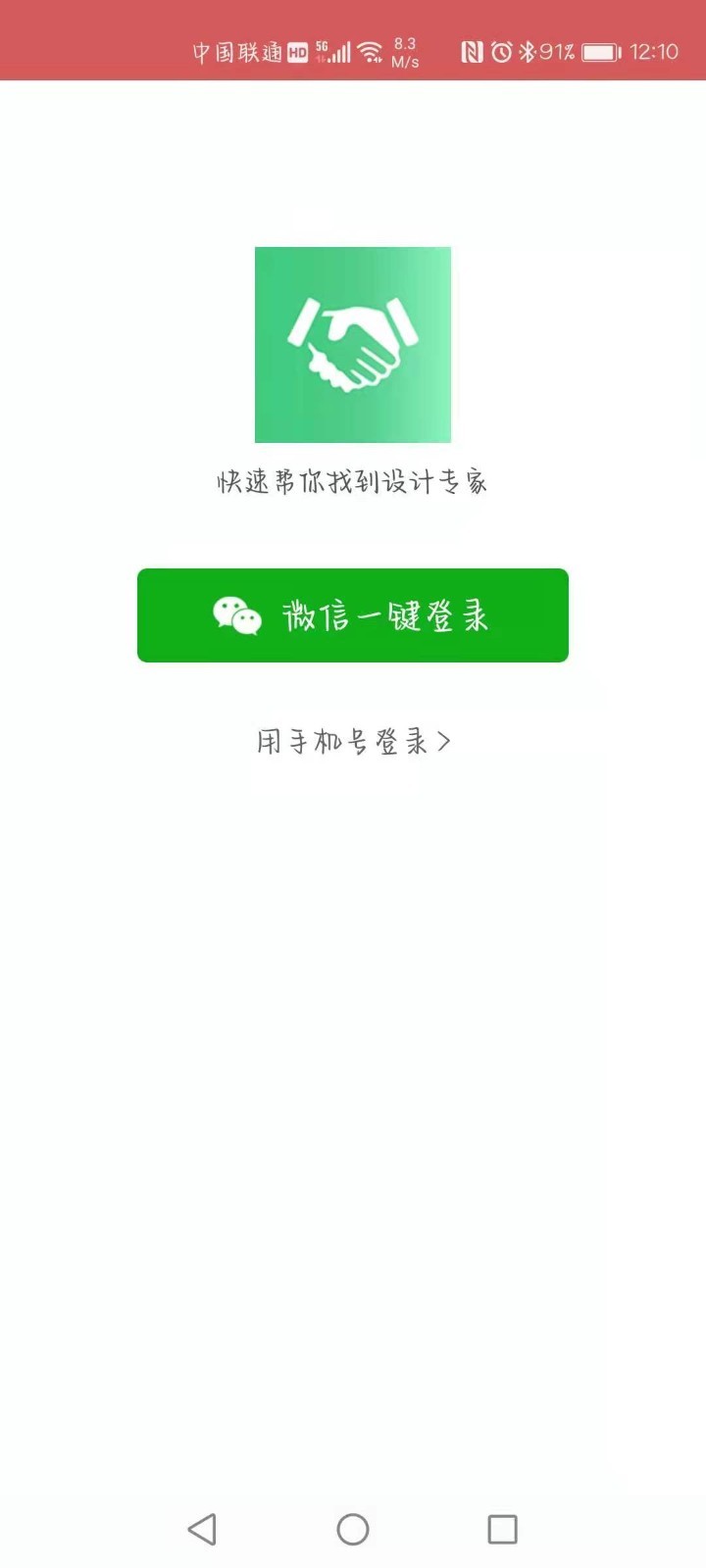
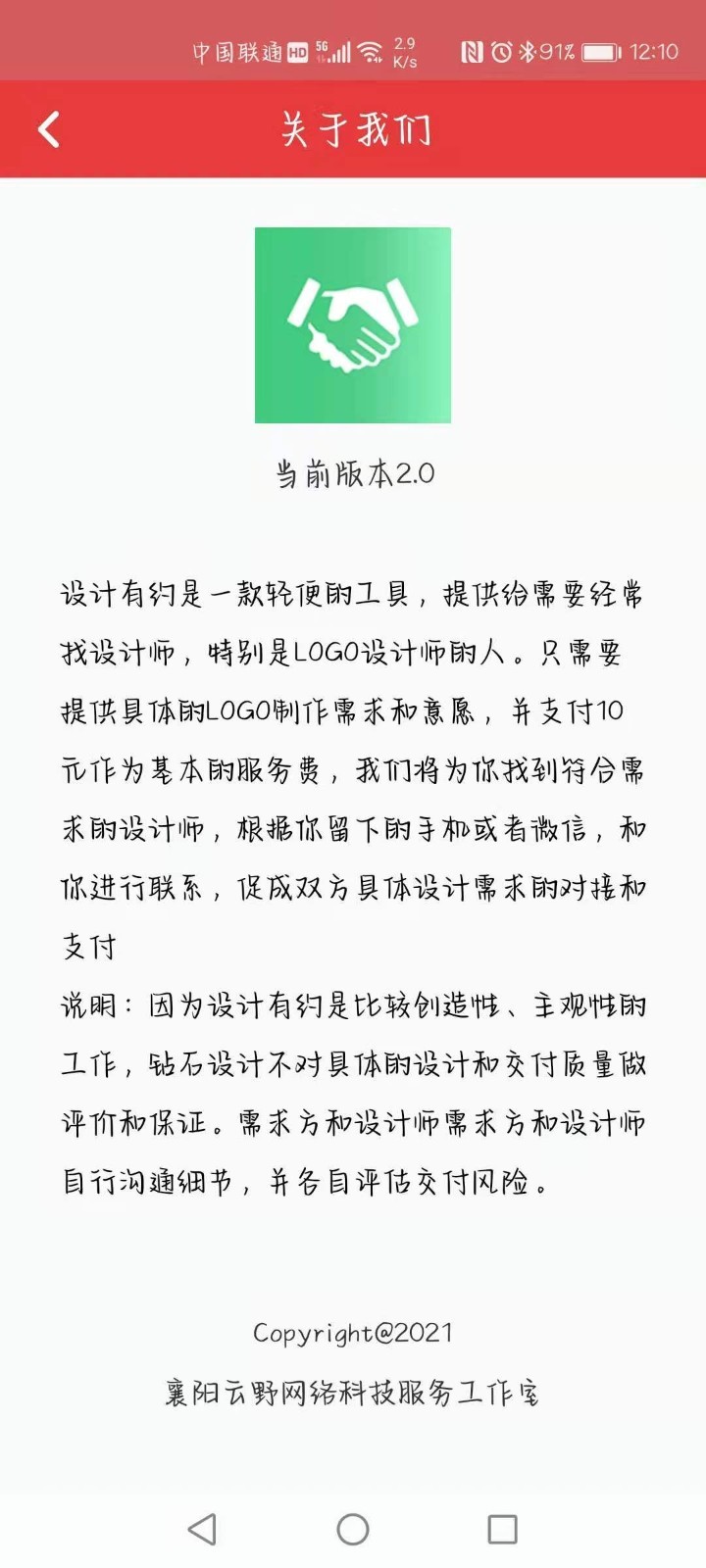
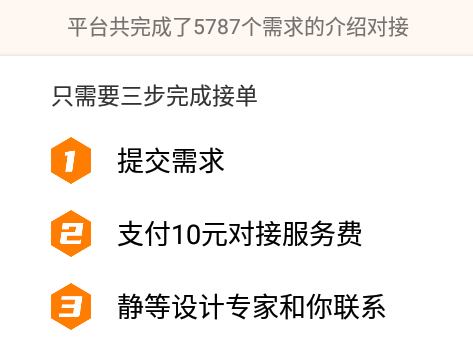
設計有約是一款設計師和需求者對接的軟件,我們只是個平臺,用戶發(fā)布UI設計的需求,就會有設計師進行接單,我們就是這兩者相連的媒介,希望大家都有自己能賺錢,快來下載吧。

負責軟件界面的美術設計、創(chuàng)意工作和制作工作;
根據各種相關軟件的用戶群,提出構思新穎、有高度吸引力的創(chuàng)意設計;
對頁面進行優(yōu)化,使用戶操作更趨于人性化;
維護現有的應用產品;
收集和分析用戶對于GUI的需求。
1. 如果文本看起來很沉重,將顏色變淺
當涉及長篇內容時,大面積的深色粗體字會給人一種沉重感,而且很跳躍。
通過選擇類似深灰色(#4F4F4F)這樣的顏色可以很容易地解決這個問題,使文字更容易被識別。
2. 字體越小,行高越大
當字體變小時,增大行高可以獲得更好的可讀性和易讀性。
這里介紹兩個容易被混淆的概念——行高和行間距:
英文的行高是指上一行的基線到下一行基線之間的距離;
行間距指的是兩行字體之間的距離,也就是上一行的下限線與下一行的上限線之間的距離。
3. 選擇一種基礎色,再調整色調和顏色深淺來增加均勻性
設計時不必總是用多種顏色來填充設計。如果項目允許,只需使用固定的色板,通過選擇基礎色,然后調整色調和顏色深淺,利用這種簡單的方式為設計增加一致性。
4. 突出最重要的因素
通過結合使用字體大小、權重和顏色,可以輕松突出UI中最重要的元素。進行簡單的調整即可使用戶體驗更好。
5. 為了保持一致性,請確保圖標具有相同的視覺樣式
在設計UI圖標時,要保持一致。確保它們具有相同的視覺樣式,相同的比重、填充或輪廓。
圖標通過視覺手段為用戶提供必要的信息,所以保證功能相同的圖標元素一致,外觀視覺一致。
6. 始終將“行為召喚”放在屏幕上最突出的位置
通過使用顏色對比、尺寸和標簽,確保“行動要求”盡可能突出。如果可以的話,不要總依賴圖標。也可以使用文本標簽,以便用戶能更好地理解。
注:行為召喚(Call To Action): 透過設計讓用戶想到要做某種行為,例如提示用戶去觸發(fā)按鈕、文本或圖片。
7. 為表單錯誤添加額外的視覺反饋
填寫任何形式的表單時,在用戶剛進行的操作旁邊及時出現一條錯誤反饋,是一個簡單但有用的額外視覺輔助。
8. 突出顯示菜單中最常用的操作
在設計要在產品內部使用的菜單時,請確保在屏幕上突出顯示最常用的操作(如上傳圖像、添加文件等)。
首先是確定風格,比如你是做那種風給決定你是那種色調,那種調性決定你是那種顏色,那種顏色會產生那種心里,最終反應就是用戶的閱讀量/關注量等。 比如淘寶,顏色就比較喜慶;美團,食物類,所以需要暖色,才會有食欲等。
頁面的分布,大家都是知道,圖文,點線面,那么在一張界面如何才能把畫面做好看,出了要符合產品的功能,我們還必須體現我們設計的功能,比如圖片的大小,字號,段落。
統一,統一尺寸,統一大小,統一顏色,這里的大小,包含字體大小,間距大小,每個元素之間的大小都應該是恒定的,這樣后面的程序才會盡可能按照原圖呈現。
表達方式,數據,列表,豆腐塊都需要有一定研究,運動類那么數據如何才能更加直觀的體現是設計師必須要注意的問題。
最終就是感情化的考慮,也就是交互,大多數公司,這都是設計師來一起完成,在設計的時候就需要考慮到應用時的交互。
學習,多學習哪些大的品牌設計,自己標注下哪些品牌的字號,顏色,模塊,尺寸等,這樣才能讓子不斷進步。
圖標,應用界面的設計中,功能圖標不是單獨的個體,都是一系列,但是這些組合在一起代表產品的調性,所以具有相同的風格,其中包括造型規(guī)則、圓角大小,線框粗細,圖形樣式和個性細節(jié)等元素都應該具有統一的規(guī)范。
網友評論